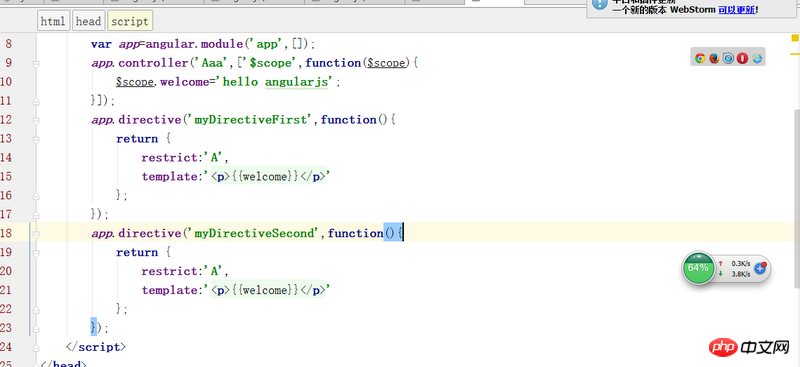
The value of scope in the custom directive in angularjs is {}, which creates an isolated scope, but you can still access the properties in the parent scope. What's going on? (The isolation scope should not be able to access the properties of the parent scope before binding strategy is implemented)



巴扎黑2017-05-15 17:09:33
First of all, you didn’t assign a value to the scope attribute in your example. The scope attribute has three values: true, false, {}. false is the default value.
Default, false. At this time, the child scope and the parent scope are one, and the value of scope.$$id is the same.
Whenis true, a new scope is created, and the scope.$$id value is different. However, this scope inherits from the parent scope. It is the same as the characteristics of the native js scope chain. The child scope can access the properties and methods in the parent scope, but the parent scope cannot access the properties and methods of the child scope.
Whenis {}, it is real isolation. At this time, the scope of the custom directive has nothing to do with the parent scope. But what if you still want to access the property methods of the parent scope? Just configure the corresponding properties in {}. Please refer to Google Baidu for the specific configuration method.
天蓬老师2017-05-15 17:09:33
You can access it in the same controller, but you can’t access it in different controllers