Interceptor Service
.factory('sessionInjector', function ($rootScope) {
// Service logic
var sessionInjector = {
request: function(config) {
if ($rootScope.sysuser) {
config.headers['token'] = $rootScope.sysuser.token;
}
return config;
}
};
return sessionInjector;
});Result: 
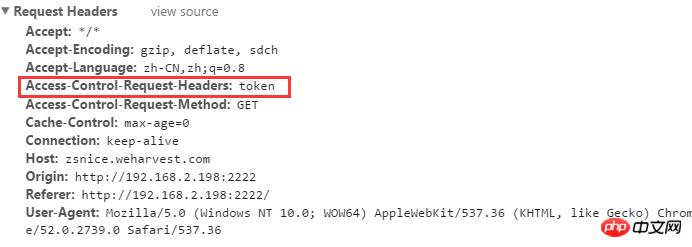
I wrote an interceptor headers to inject tokens, but how do I inject the Access-Control-Request-Headers of headers?
The injection interceptor is written like this:
$httpProvider.interceptors.push('sessionInjector');That should be right, right? I don’t know what went wrong
I tested it later and injected it directly without an interceptor. It was the same as adding headers to a single request and ran the Access-Control-Request-Headers of headers
阿神2017-05-15 17:09:10
Access-Control-Request-Headers
With this header information when making a preflight request, tell the server the custom header information that will be carried in the actual request. If there are multiple, you can separate them with commas.
Access-Control-Request-Headers: <field-name>[, <field-name>]*
黄舟2017-05-15 17:09:10
I encountered the same problem. After searching on Google, I found that others have also encountered this problem. Someone gave an answer. Unexpectedly, it is related to the server. It is said that Angular uses some original cross request method, which causes the server not to support it. I am running on http-server0.90, and this problem occurs. Copy all the files to tomcat, and the problem will disappear. I suggest you try another server software, maybe it will be solved