Develop a single-page application using Angualr, and use ui-router for routing.
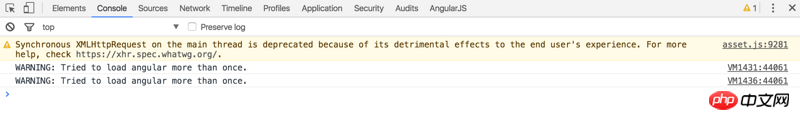
When I put ui-view on the body tag, the following error message appeared:

When I place ui-view as a tag <ui-view></ui-view> alone, this error does not appear. What is the reason?
世界只因有你2017-05-15 17:07:40
Did you also put ngApp on the body?
ngApp automatically starts angular. If the view is started multiple times, it will report the error displayed to you. You will understand if you look at the source code of angular
if (window.angular.bootstrap) {
//AngularJS is already loaded, so we can return here...
if (window.console) {
console.log('WARNING: Tried to load angular more than once.');
}
return;
}
By the way, I tested it myself by placing ui-view on the body and no error was reported. The premise is that I placed ngApp on the html