The list view has displayed the list based on json data, but the specific content page of each list does not know how to bind the data
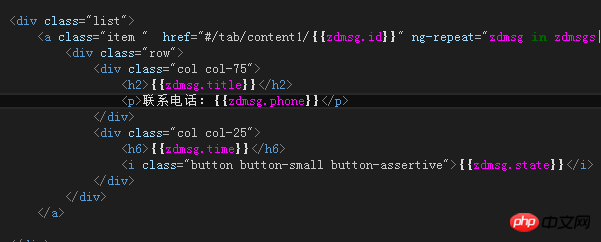
List code: 
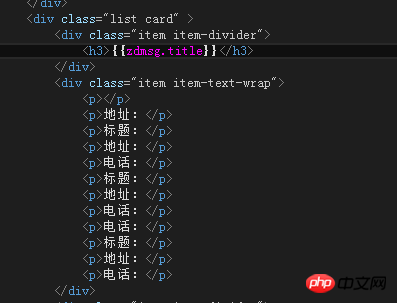
The specific content code of the list item:

迷茫2017-05-15 17:07:15
<ul ng-repeat="item in list">
<li>{{iteam.address}}</li>
<li>{{item.phone}}</li>
...
</ul>
大家讲道理2017-05-15 17:07:15
Are you referring to data binding for each record of the list? Data binding for each piece of data is unrealistic and meaningless. If you want to operate each record, you can directly bind a function to the record and pass the primary key of the record to the backend. For example, if you want to click on a certain record to generate an action, you can directly click on
<ul ng-repeat="item in list">
<li>{{iteam.address}}</li>
<li>{{item.phone}}</li> ...
<li ng-click='doSth(item.key,$event)'>操作</li>
</ul>