How does ng-file-upload implement multiple image uploads?
My code:
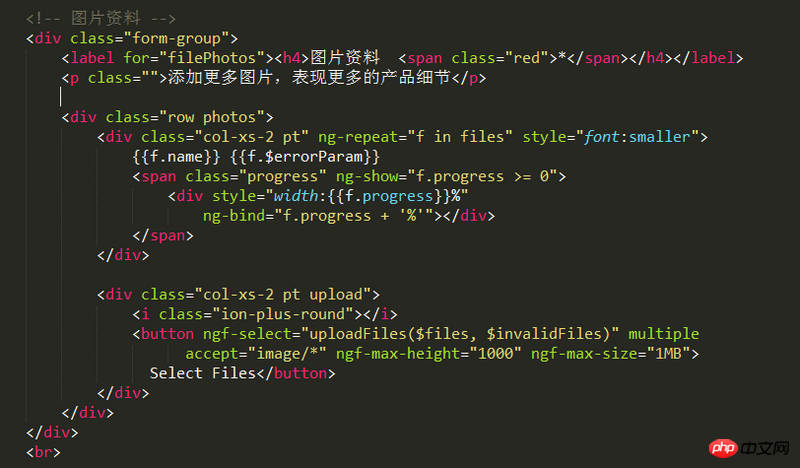
html:
<p class="row photos">
<p class="col-xs-2 pt" ng-repeat="f in detailImgs" style="font:smaller">
{{f.name}}
<img
ngf-src="f.file"
ngf-resize="{width: 40, height: 40, quality: 0.9}"
ngf-no-object-url="true or false"
>
</p>
<p class="col-xs-2 pt upload">
<i class="ion-plus-round"></i>
<p class="button" ngf-select ng-model="detailImgs" ngf-multiple="true">Select</p>
</p>
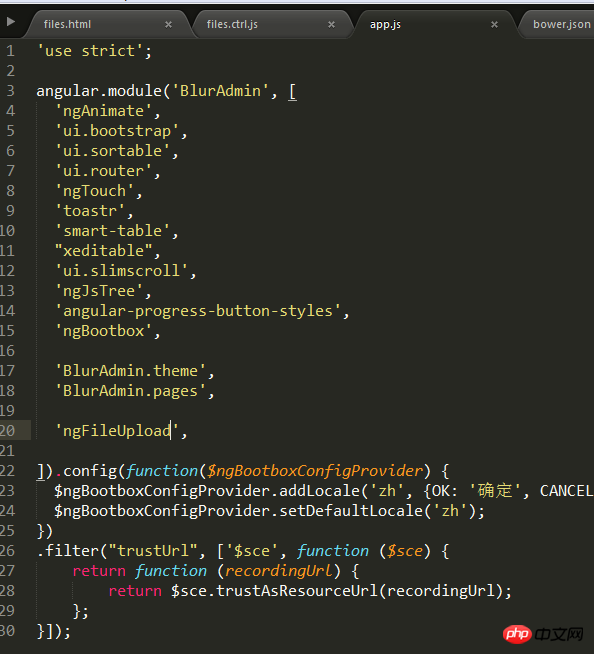
</p>javascript:
$scope.detailImgs = [];If you write it like this, it will still be a single picture, and you cannot upload multiple pictures. Clicking upload will remove the previously uploaded image.
ng-file-upload地址:https://github.com/danialfarid/ng-file-upload#usage ng-file-upload给的地址:http://jsfiddle.net/danialfarid/2vq88rfs/136/
Additional to the code I wrote, the html part has been slightly changed. Key parts have not been modified. 



迷茫2017-05-15 17:06:39
I can follow the official instructions verbatim
http://jsfiddle.net/danialfar...
Maybe you have made other configuration errors. Do you have more detailed code?
Also
ngf-src="f"No need to add .file
迷茫2017-05-15 17:06:39
Write an example yourself:
https://github.com/hjzheng/CU...
Code:
https://github.com/hjzheng/CU...
The index.ejs page in the views directory has the usage of ng-file-upload
npm install
bower install
npm start