VM2007:27 TypeError: element.popover is not a function
link : function(scope, element, attrs){
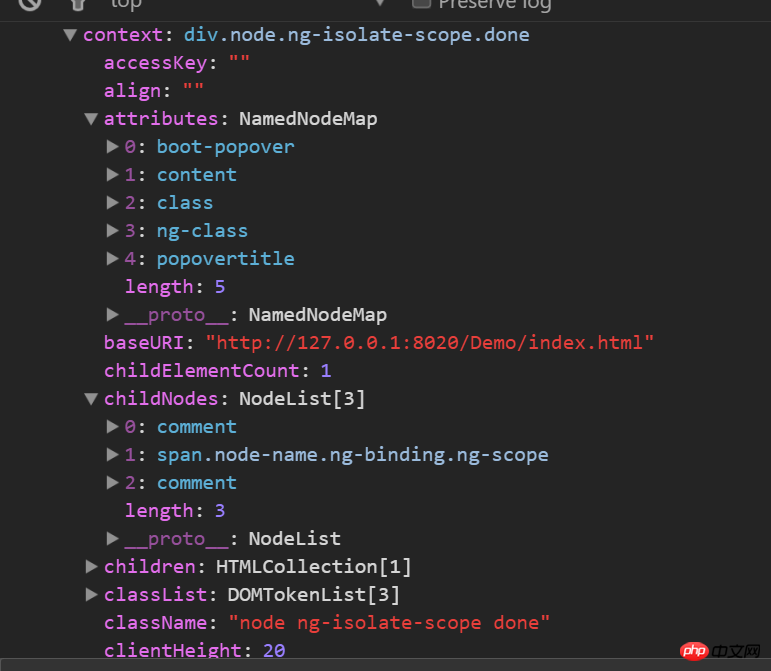
console.log(element);
element.popover({
animation:true,
html:true,
content:realContent,
placement:attrs.placement,
delay: { 'show': 100, 'hide': 100 },
container:'body',
title:attrs.popovertitle
});
Why?
Among them, the instruction boot-popover runs in the following structure: angular uses the latest version
<p boot-popover content="{{node.nodeRemarks}}" class="node"
ng-class="{5901:\'done\',5902:\'todo\',5903:\'revised\',5904:\'unusual\'}[node.status]"
popovertitle="{{node.businessNode.nodeName}}">The output console.log(element); is as follows: 
淡淡烟草味2017-05-15 17:06:12
My understandingpopover应该是你引入的外部jq插件,那么问题来了,你的jq和其插件都正确引入了么?要知道姿势不对的话,外部引入的jq是不会替换内置的jqlite.
See the document ngJq