
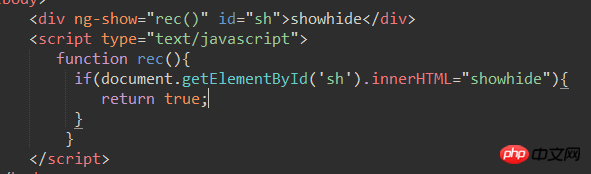
angularJS has been introduced, but it has no effect. Please God, take a look! !
PHPz2017-05-15 17:06:08
ng-show doesn’t seem to be used in this way, right? It seems that a bool type value is passed to ng-show. True means display and false means hiding. The function you write should return a default value. You put the return true inside the if condition, and there is another one outside. Default return value
習慣沉默2017-05-15 17:06:08
Whether this code will be executed or not is a question. It is recommended to take a look at angular’s official demo
PHP中文网2017-05-15 17:06:08
angular已经引入了,那么你的ng-app声明了没有,ng-controller声明了没有,如果都有的话,你的rec函数应该是定义在$scope中或者controller中暴露出来,而不是直接写成一个函数,这样angular can find this function
漂亮男人2017-05-15 17:06:08
var test = angular.module('test', []);//申明应用
test.controller("testCon",function($scope){//申明控制器
$scope.rec = function(){
//your code
}
})Finally, add ng-controller to the ancestor p other than the p you need to control
For example: <p ng-controller="testCon"><p ng-controller="testCon">
再在你controller的祖辈p或者body中添加ng-app
如:<body ng-app="test">
然后在你需要ng-show的地方后面只需要函数名
如:ng-show=“rec” Then add ng-controller to the ancestor p or body of your controller Add ng-app
<body ng-app="test">🎜Then just the function name after the place where you need ng-show🎜for example: ng- show="rec"🎜