

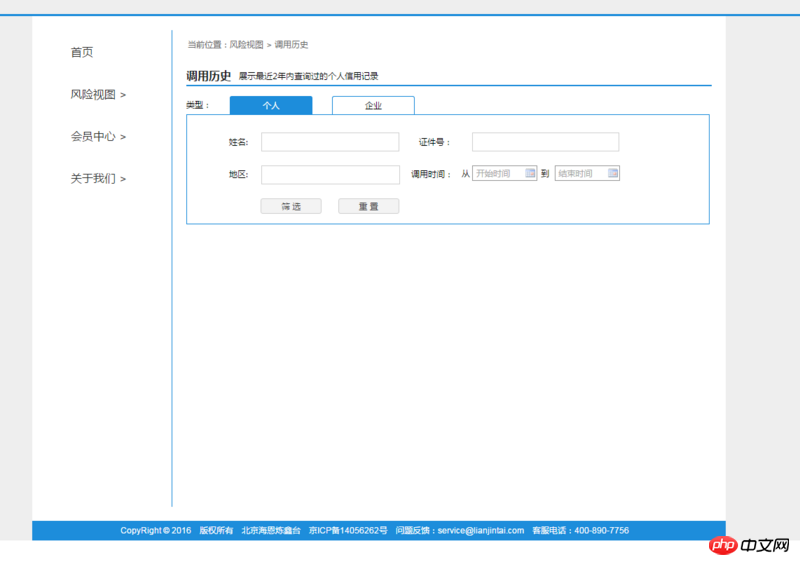
The picture shows a single page built by Angular. When selecting the enterprise query that is called in real time, refresh the page and the effect will change to Figure 2.
How to solve it?
ringa_lee2017-05-15 17:05:49
https://github.com/angular-ui/ui-router/wiki/Nested-States-%26-Nested-Views
phpcn_u15822017-05-15 17:05:49
I don’t quite understand your interaction principle. Select the enterprise button to query the page, then refresh the page, and then jump to the page queried by the personal button? Why do you do this?
仅有的幸福2017-05-15 17:05:49
Check the address that calls this link in real time. The link should be wrong. Angular loads the page through url analysis and routing