Question 1: I need to use the data returned by the first ajax request as the parameter of the second ajax, and the second ajax is sent in the callback function of the first ajax. But there's a problem! It's just that the data returned by ajax for the second time cannot be assigned to the properties of the global object. I don't know if I have fallen into a pit. So I want to use $q to solve it.
Question 2: Let’s take this example,
// $q is a built-in service, so you can use it directly
ngApp.factory('UserInfo', ['$http', '$q', function ($http, $q) {
return {
query : function() {
var deferred = $q.defer(); // 声明延后执行,表示要去监控后面的执行
$http({method: 'GET', url: 'scripts/mine.json'}).
success(function(data, status, headers, config) {
deferred.resolve(data); // 声明执行成功,即http请求数据成功,可以返回数据了
}).
error(function(data, status, headers, config) {
deferred.reject(data); // 声明执行失败,即服务器返回错误
});
return deferred.promise; // 返回承诺,这里并不是最终数据,而是访问最终数据的API
} // end query };
}]);
deferred.resolve is to delay execution? So if you can write logic in the callback function, why bother to delay execution?
Question 3: Why is it said that the promise returned by deferred.promise is the final data API? What is the function of this promise?
Question 4: What is the execution logic of promise.then?
PHPz2017-05-15 17:05:42
Before I answer all your questions, let me briefly explain your sample code! !
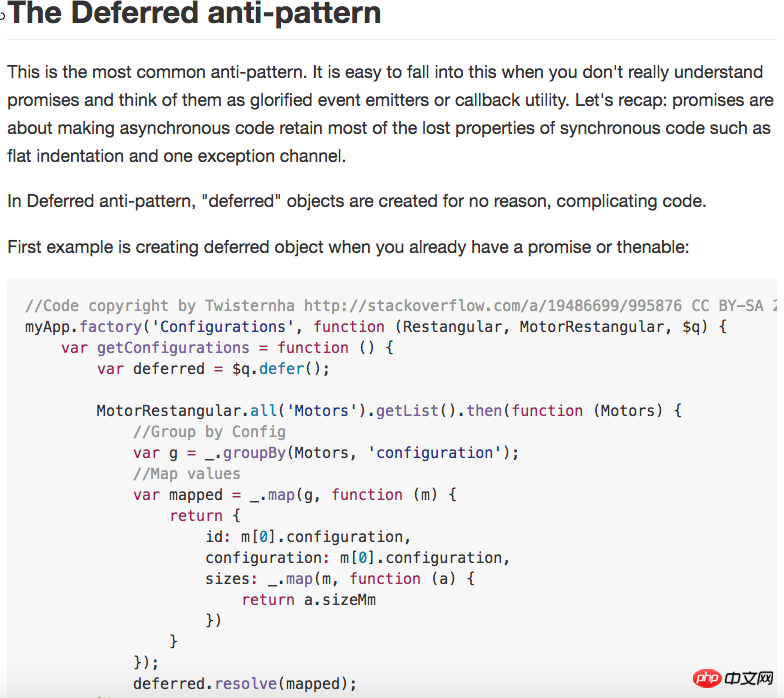
Your sample code is a typical Promise的反面教材,其特征就是:无目的的创建deferred object, which only increases the code complexity. Regarding this, you can see the anti-pattern here:

After correcting the problem, we will come back to discuss your problem.
First of all, when you realize that you are enduring callback hell的时候,恭喜你,在javascriptthis road, you are on the right path. So what are the solutions? The ones we see most recently include:
Promise
generatorCooperate with co
async/await
Regarding the detailed introduction of these methods, I didn’t read other people’s answers carefully (maybe there are better ones), so I can only post what I wrote before. Asynchronous in JavaScript
OK, we introduced several common ways to solve callback hell, and let’s talk about your callback hell的几种常见方式,再回头来说你的Promiseproblem
Question 1: I need to use the data returned by the first ajax request as the parameter of the second ajax, and the second ajax is sent in the callback function of the first ajax. But there's a problem! It's just that the data returned by ajax for the second time cannot be assigned to the properties of the global object. I don't know if I have fallen into a pit. So I want to use $q to solve it.
Since we hope that Promise能够解决回调地狱的问题,拿肯定不会再是使用回调的方式,你的疑惑是对的,可你的问题是没有充分理解Promise can solve the problem of callback hell, we will definitely not use callbacks anymore. Your doubts are correct, but your question is that you do not fully understand how
var call1 = function(cb) { setTimeout(function() { cb('call1'); }, 10); }; var call2 = function(param1, cb) { setTimeout(function() { cb(param1 + ' + call2'); }, 10); }; call1(function(param1) { call2(param1, function(param2) { console.log(param2); //call1 + call2 }); });, what should it look like?
call2依赖了call1的结果。如果用PromiseThis is a typical callback dependency,call2depends on the result ofcall1. If you rewrite it with
4. Especiallyvar call1 = function() { return new Promise(function(resolve, reject) { setTimeout(function() { resolve('call1'); }, 10); }); }; var call2 = function(param1) { return new Promise(function(resolve, reject) { setTimeout(function() { resolve(param1 + ' + call2'); }, 10); }); }; call1() .then(function(param1) { return call2(param1); }) .then(function(param2) { console.log(param2); //call1 + call2 });objects ; 2.
deferred对象,call1和call2本身返回Promise对象即可; 2.resolve几乎扮演了之前cb的角色; 3. 当执行call1、call2时,不塞入回调,而是通过then拿到返回结果 4. 尤其return call2(param1);这个地方,真的不要再度嵌套(很多初入Promise的选手犯的错),直接返回,下一个thenThere are a few things to note here, 1. There is no need for unnecessarydeferredobjects,call1andcall2themselves can returnresolvealmost plays the role of the previouscb; 3. When executingcall1,call2, no Insert the callback, but get the return result through
return call2(param1);, really don’t nest it again (a mistake made by many players who are new to ), directly Return and you will get the result in the next
Question 2: Let’s take this examplethen
ngApp.factory('UserInfo', ['$http', '$q', function($http, $q) {
return {
query: function() {
return $http({method: 'GET', url: 'scripts/mine.json'});
}
};
}]);UserInfo
.query()
.then(function(data){
console.log(data);//这不就是结果喽!
});The third and fourth questions are all based on a general understanding of Promise本身的实现没概念,我之前写过一个小教程,教大家自己手写一个Promise的简单实现,建议你跟着做做,先对Promise itself, and how to handwrite a Promise step by step