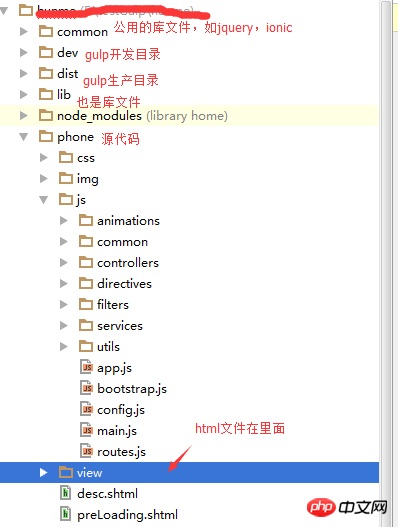
My project situation is as follows:

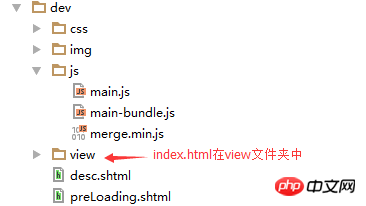
The directory structure of the dev folder is as follows:

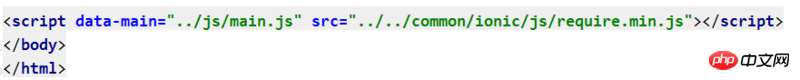
The content of the index.html file is as follows:

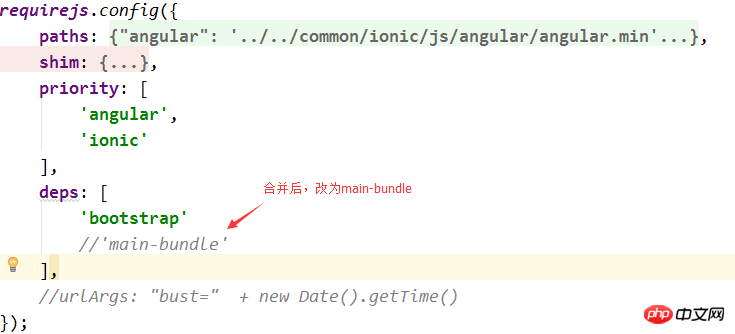
The content of the main.js file is as follows:

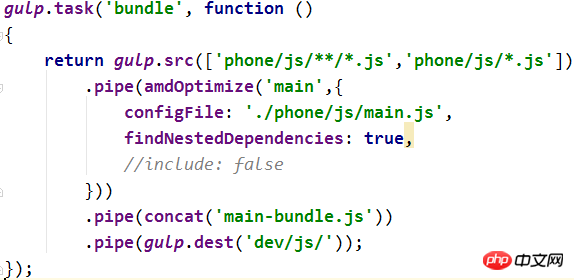
The main content of gulp related file gulpfile.js is as follows:

But running the "bundle" task does not merge all js into main-bundle.js.
Although I have read the tutorials on gulp and requirejs, I still don’t know how to package them. Please give me some answers~~~
PHP中文网2017-05-15 17:05:41
Library files can be imported directly using <script src=""> in index.html, but you need to modify the configuration of the copy task of gulpfile to copy the library files to the release directory.
PHP中文网2017-05-15 17:05:41
Use Yeoman and find a project generator! Follow the steps and you will understand after you figure it out!
PHP中文网2017-05-15 17:05:41
There is a gulp plug-in amd-optimize that can be used to package AMD style files, and other plug-ins that will be used:
concat
uglify
The above can be found at npmjs.com
---Additional content
I found an article specifically about front-end | gulp packaging require.js module dependencies