
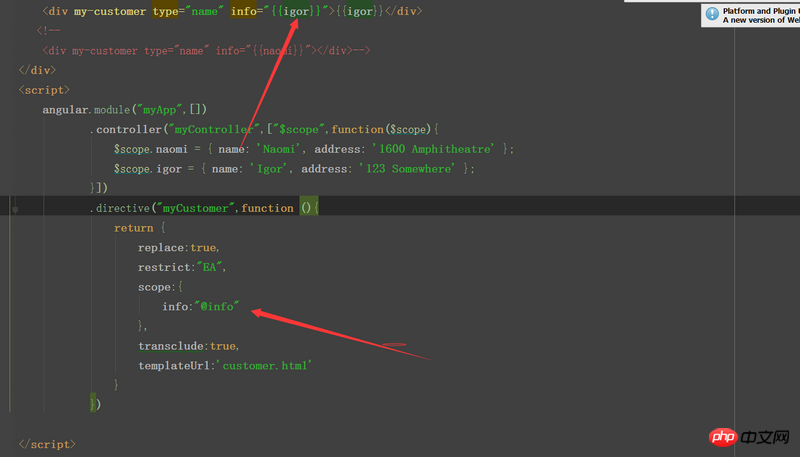
Why here @ is not assigned to info but
can be replaced by
<p my-customer type="name" info="igor">{{igor}}</p>
scope:{
info:"=info"}
That’s it: (
ringa_lee2017-05-15 17:05:38
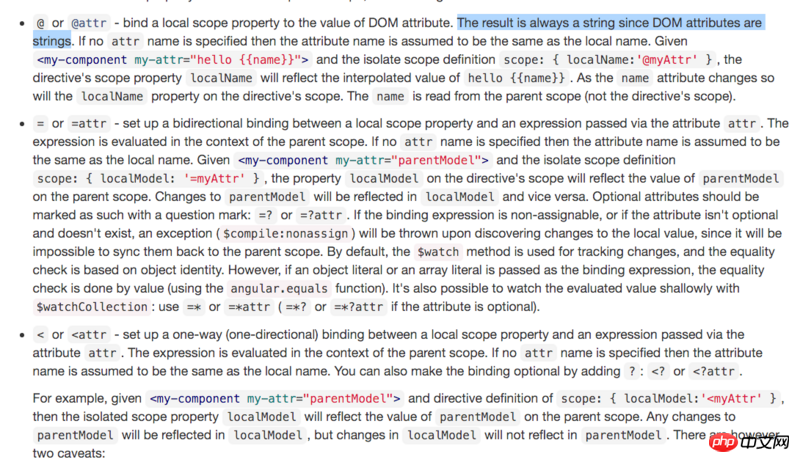
That’s because you didn’t read the document carefully:

Pay attention to the part I selected,
@只针对字符串。你绑定的{{ igor }}, is the result a string? Obviously not.