I want to write a custom instruction to generate a table on the page based on the array passed in from the outside. What should I do? Can custom directives in angularjs only receive string parameters? Can anyone help me, thank you!
巴扎黑2017-05-15 17:05:23
I can give you a simple example: jsFiddle
<p ng-controller="DemoCtrl">
<ng-table data="list"></ng-table>
</p>var demo = angular.module('demo', []);
demo.directive('ngTable', function(){
return {
restrict: 'E',
scope: {
data: '='
},
link: function($scope, element, attrs){
},
template: '<table><tr ng-repeat="item in data"><td>{{ item.id }}</td><td>{{ item.name }}</td></tr></table>'
};
});
demo.controller('DemoCtrl', function($scope){
$scope.list = [
{
id: 123,
name: 'Hello World'
},{
id: 234,
name: 'Fucking world'
},{
id: 345,
name: 'What did you say?'
}
];
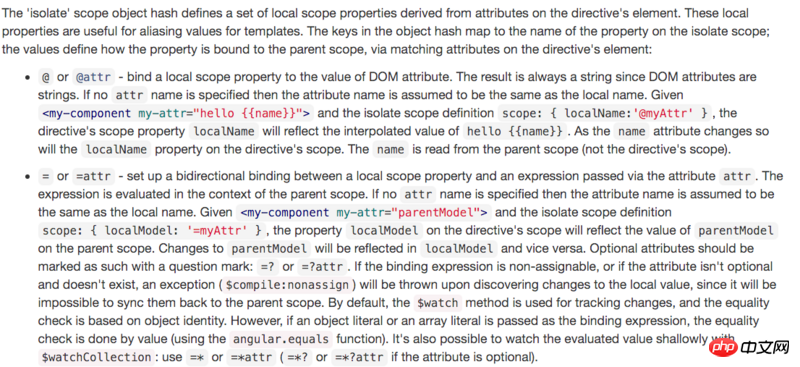
});As for whether "only strings can be passed", you need to read the documentation first:

Document address: scope