config(['$routeProvider', function($routeProvider){
$routeProvider.when
} ]);
config(function($routeProvider){
$routeProvider.when
});
请问这两种方式配置路由有什么区别?
大家讲道理2017-05-15 17:05:03
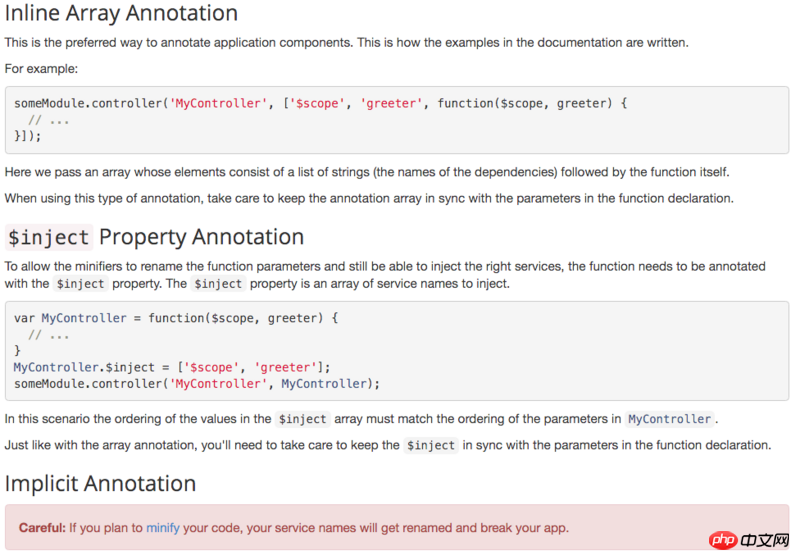
Read the documentation first

Pay attention to the red part. If you inject dependencies without explicitly specifying parameters, those variable names may be replaced when you minifycode, causing the runtime injection to fail
PHP中文网2017-05-15 17:05:03
Both of these are dependency injection methods. There are three injection methods in
ng:
a, inferential injection
app.controller('MyCtrl', function($scope) {
});
b, annotated injection
var myFunc=function($scope) {
});
myFunc.$inject = ['$scope'];
app.controller('MyCtrl',myFunc);
c, inline injection
app.controller('MyCtrl', ['$scope', function($scope) {
}]);
The first method is based on the written parameter name, such as $scope, and calls $inject internally to inject $scope into the dependency. If a compression tool is used in front-end development, $scope will be changed into another letter, and it will not be possible. Inference has been made, and for the other two methods, you can change function($scope) to function(a). It doesn’t matter;
The second method requires writing one more line of code;
It is generally recommended to use the third method.