I am a beginner in Angular, and I have a question about how to define a controller while studying.
When I first came into contact with it, the book said control like this:
var myApp = angular.module('MyApp', []);
myApp.controller('MyController', function($scope){
// todo...
})Later, some articles on the Internet wrote like this:
var myApp = angular.module('MyApp', []);
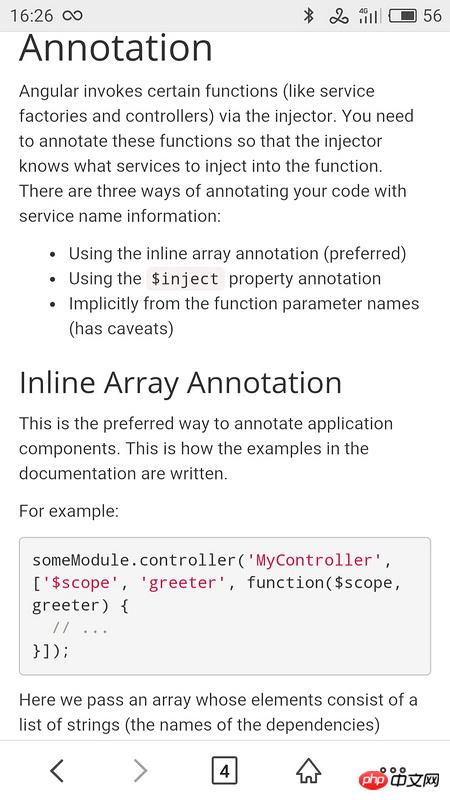
myApp.controller('MyController', ['$scope', function($scope){
// todo...
}]);Then the question is, what does the latter add [] mean? What is the difference between these two ways of writing?
In practice, I found that the same implementation can be achieved using both methods.
大家讲道理2017-05-15 17:04:43
The second way of writing is called inline-annotation, see the document dependency injection

The main purpose of this writing method is to avoid the problem of dependency injection failure due to variable names being replaced during source code compression (uglify).
If you are interested in the implementation, you can look at handwritten dependency injection
给我你的怀抱2017-05-15 17:04:43
is the dependency to be injected. This way of writing is conducive to future code compression