Use get, post
Use jsonp



Adding callback to the URL does not solve the problem.
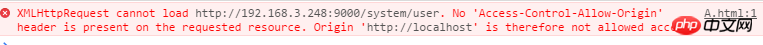
I have seen several methods, all of which are set through the server side. Is there any way to achieve this without using the server side method? ?
阿神2017-05-15 17:03:56
Cross-domain requests are like going to someone else's house to play. If they don't open the door for you, how can you enter their house. Just let the server set up a whitelist and specify those domain names that can be accessed by requests. La. You can also set the backend to accept requests under any domain name during the testing phase, and then turn off this setting after it is officially launched, but this method is not recommended.
仅有的幸福2017-05-15 17:03:56
First, jsonp只能用于getdata.
Use jsonp跨域获取数据的一个大前提是后端返回的数据得是一段可执行的Javascriptscript, take your code above as an example, the returned content should look like this:
Request Code
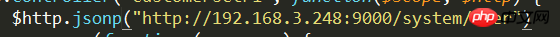
$http.jsonp('http://192.168.3.248:9000/system/user?callback=parseResponse');Return data
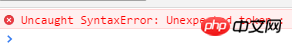
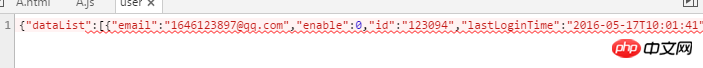
parseResponse({ "dataList": [ { "email": "1646123897@qq.com", "enable": 0, "id": "123094" ...}... ] })Otherwise I will report your mistake:Uncaught SyntaxError: Unexpected token :
Regarding cross-domain, you should first understand what the problem is, and then build public APIs and CORS after reading this