Hit a wall when you first started learning? This is a directly copied code, but it doesn’t work... I am using 1.5.3, and it runs directly under the background project under local Tomcat
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/angular.min.js"></script>
</head>
<body>
<p ng-app="" ng-init="firstName='John'">
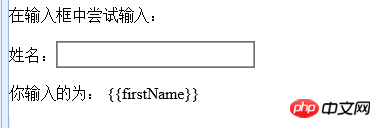
<p>在输入框中尝试输入:</p>
<p>姓名:<input type="text" ng-model="firstName"></p>
<p>你输入的为: {{firstName}} </p>
</p>
</body>
</html>

What’s going on?