There are a lot of .success(function(data){}).error(function(err){}) in angularjs controller. Sometimes when binding $scope.model, you need to bind it in success. It’s so troublesome. Is there any better solution?
为情所困2017-05-15 17:02:45
Have you written $http in the controller to request data? If so, it is recommended that you take out the part of requesting data, create a new service.
js to request data, and then call the service in the controller. In this way, you only need to perform success and error once in the service, and only call it in the controller. Even if you call it repeatedly, there will not be so much redundant code.
曾经蜡笔没有小新2017-05-15 17:02:45
To put it simply, just write a service that encapsulates the code block, and use this service to initialize everything in the future
天蓬老师2017-05-15 17:02:45
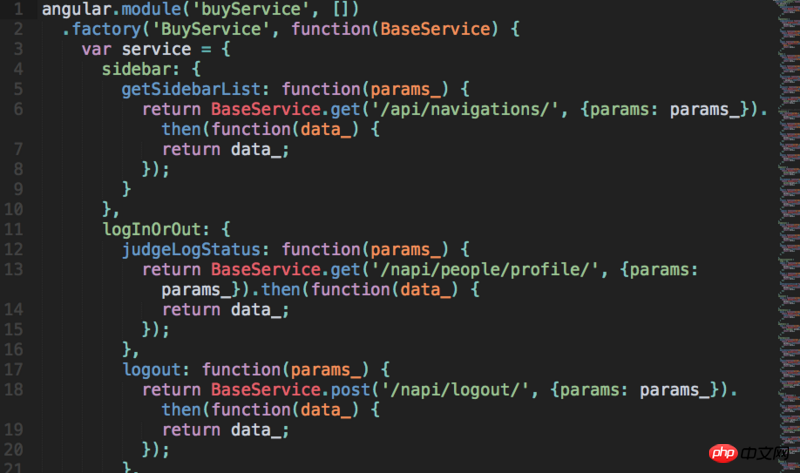
This is how I handle it. Write a baseService.js

Handle some callbacks in a unified way. For example, after an API callback, if an error is found, some problems need to be handled in a unified way
Then business-level apps have another Service.js. Mainly responsible for unified api management and providing data

漂亮男人2017-05-15 17:02:45
Use proxy mode to automatically fill in success. For specific implementation, please refer to $resource