
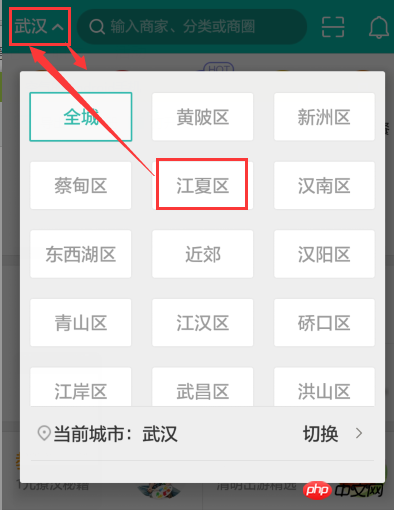
When the user clicks on the p (A) of "Wuhan", a drop-down box p (B) will appear. The content in B is dynamically generated. Then click on any content in B, and then assign it to A. area, and then B is hidden.
ringa_lee2017-05-15 17:02:11
controller:
$scope.names = [{
name: 'tom'
},{
name: 'jack'
},{
name: 'xiaoming'
}];
html
<p>
<select ng-options="names.name for names in names">
<option value="">请选择</option> <!-- 直接用模型值第一个会为空,所以这里填充第一个 -->
</select>
</p>