1. I wrote this in webpack.config.js
entry: {
app: ['webpack-dev-server/client?http://localhost:8080','./app/js/app.js'],
vendor: ['jquery', 'bootstrap', 'angular', 'angular-ui-router', 'angular-ui-bootstrap']
}Introduction:
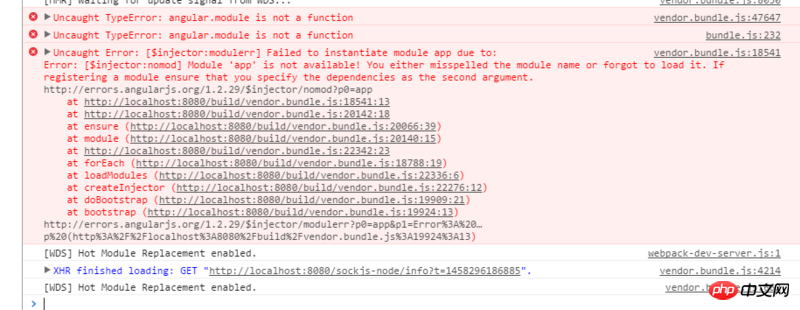
var app = angular.module('app', ['ui.router', 'ngGrid', 'ui.bootstrap']);2. Then the console reported an error 
What’s going on here?
世界只因有你2017-05-15 17:01:49
Do you have any controllers under the "app" module? If yes, write it like this
so that the module can access the controller under the module
var app = angular.module('app', ['ui.router', 'ngGrid', 'ui.bootstrap','app-controller']);Referenced from stack overflow