
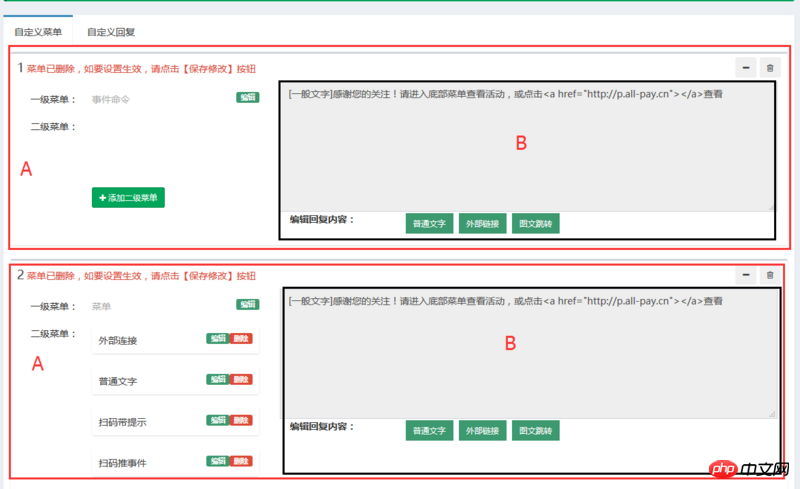
As shown in the figure, B is an internal part of A. The entire area including A is dynamically generated based on data, and the number is variable.
I had a question when defining the controller. I wanted to give area B a separate controller. But since A is generated by ng-repeat, when writing a controller in area B, ng-controller="BBB" is sure. Will appear multiple times. Is this okay? I've read a lot of tutorials, but I've never seen ng-controller appear multiple times?
This also brings up a problem. I want to separate the scope data of B in different areas. Is there any problem? Using scope: {} can't do it. I don't know why?
世界只因有你2017-05-15 17:01:18
In this case, the incoming and outgoing of B can be abstracted, so a better approach is to make B into a directive and handle it separately.
Hope it helps~ :)