After looking for errors for a long time, I couldn’t find any problems. I went to read the official documents again, but still didn’t find any. Have you encountered any other fellow Taoists with similar problems?
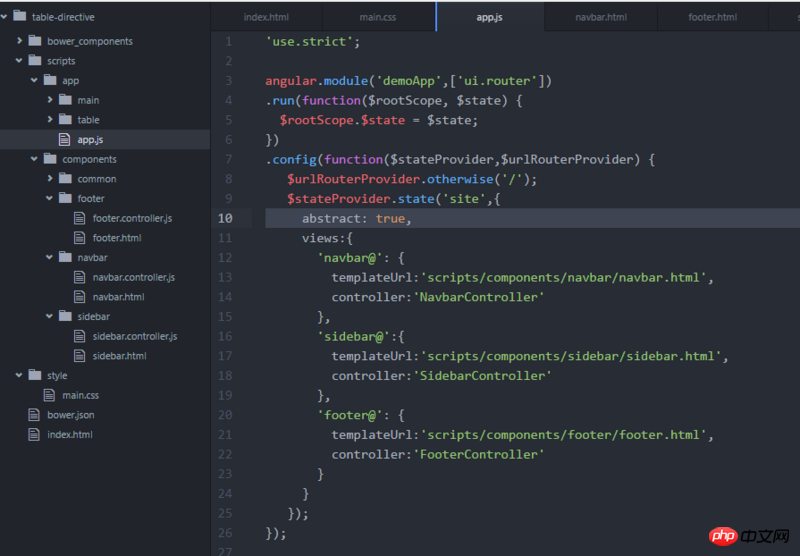
Code address https://github.com/fantaishao/angular-directive/blob/master/table-directive/scripts/app/app.js
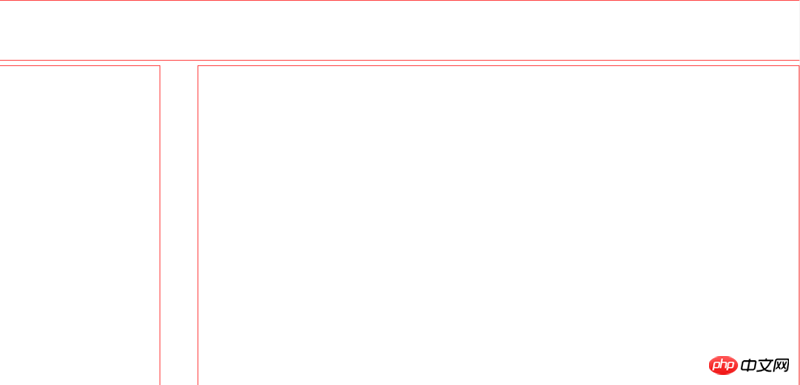
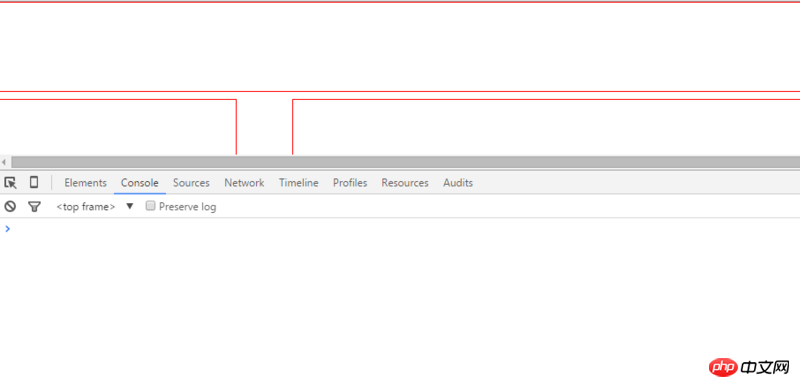
The page is always blank

The console reported no error

This is my document directory structure

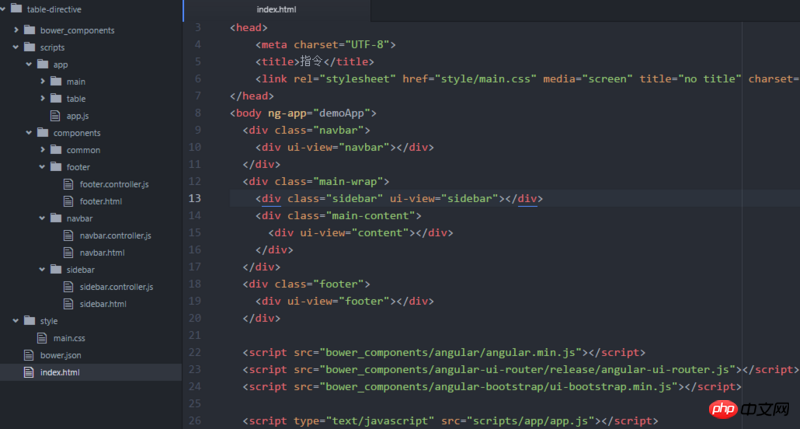
index page content

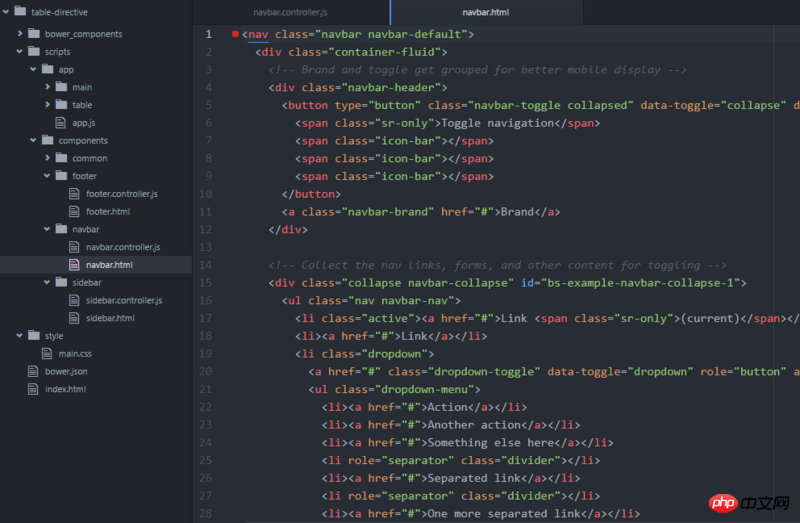
One of the template contents [top navigation navbar, other templates are similar]


我想大声告诉你2017-05-15 17:00:50
abstract属性是用来定义抽象路由的,即路由的嵌套定义的时候会使用到,并且,定义了abstract属性之后,肯定会有一个template或者templateUrlAttribute to home the subview into the parent view.
You don’t involve nested routing here, you just want to load three templates to the corresponding locations on the page at the same time. Then, there is no need to use the abstract:true line of code. This line definitely needs to go.
Then. A <p ui-view></p>只能加载一个视图,你如果要同时加载三个模版到index.html中的话,那么,你就需要在index.html中定义三个不同名称的ui-view,然后,在你的app.js里,把这三个不同名字的ui-view is added to the code of the corresponding template to be loaded.
For example:
In your index.html, write like this
<!-- index.html -->
<p ui-view="navbar"></p>
<p ui-view="sidebar"></p>
<p ui-view="footer"></p>Then, in your app.js, write like this:
/* app.js */
/* 我就简写主要的部分了 */
$stateProvider
.state('site', {
url: '/site',
views: {
'navbar': {
templateUrl: '',
controller: ''
},
'sidebar': {
templateUrl: '',
controller: ''
},
'footer': {
templateUrl: '',
controller: ''
}
}
})習慣沉默2017-05-15 17:00:50
I just tried your code and there is no problem. Just visit http://127.0.0.1:8888/#/site and it will work. (When you try it yourself, just change the port and machine to yours)
Take a screenshot
You can use this, if the current URL does not match, jump to the page you want to display
$urlRouterProvider.otherwise("/site");