
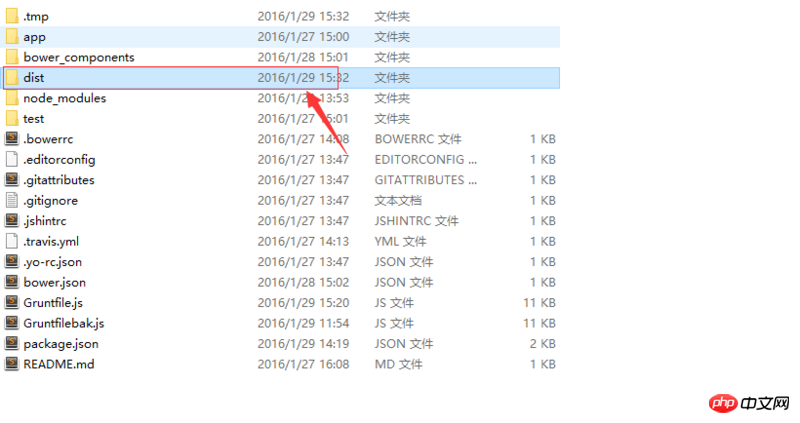
dist is generated, my question is:
1.
The things in the dist directory are different from the things in the app.
It should be the dist directory when it is published online. But as soon as I started the service, I jumped directly to the app directory and ran index.html,
instead of running the files in the dist directory as I imagined.
2.
I looked at the html file. The css and js inside are compressed, but I didn’t find any third-party plug-ins, such as bootstrap,
angular, etc. I don’t have js, so I don’t know what’s going on. . . Find the solution! ! !
PHPz2017-05-15 17:00:39
For development, you can use the following command to run the contents of dist:
grunt serve:dist
By default, all third-party js will be merged into verdor.xxxx.js, and your own js will be merged into script.xxxx.js
The corresponding third-party css will be merged into verdor.xxxx.css, and your own css will be Merge into main.xxxx.css
伊谢尔伦2017-05-15 17:00:39
1. Carefully read the Generator you use yeoman. Generally speaking, it will provide detailed instructions on how to run the development environment or production environment.
2. Read README.md
3. Open package.json. There are instructions for npm related operations in the 'scripts' object.
4. Open Gruntfile.js, which contains various instructions such as entry files and export files.
In addition, grunt does the compression for you.