For example: http://www.weather.com/
When you first open it, it looks like this: 
The specific content will then be displayed.
Please tell me, what technology is used for such a web page?
phpcn_u15822017-05-15 17:00:32
It doesn’t matter if it is used here angular
原理是把页面分为不同 directive,一开始虽然没有具体内容,但 directive 起到了占位符的作用,所以能看到页面框架。directive本身再通过 ajax ,向后台请求具体内容片断,填充进页面框架里,显示具体文本、图片。
只要理解了原理,要实现这个效果本身很简单,最后用不用 angular
ringa_lee2017-05-15 17:00:32
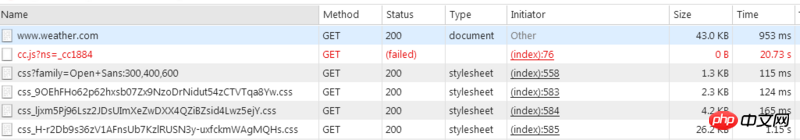
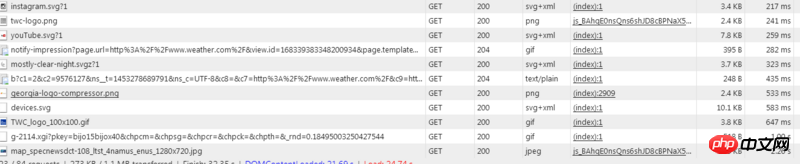
There should be nothing surprising, because during the loading process of this website, the background image has not been loaded when the html and css are loaded. After a while, the background image is loaded and the effect of the entire website is displayed. Take a look at the network of f12. Got it
This is the first one to load

This is the last picture that has been loaded

My internet speed is a bit slow and it takes 1.15 seconds to load the background image
淡淡烟草味2017-05-15 17:00:32
Let me talk about my personal opinions, for reference only:
I think this effect can be achieved through ajax.
First make the skeleton with html+css
Then js:
window.onload=function(){
当页面骨架显示完整后,这里再发起ajax请求,载入数据}