In fact, it is to use requirejs to modularize the todoMVC project. The original angularjs defined a module in controller, directive, and service to represent these three.
The following is directive:todoFocus.js
(function () {
'use strict'
angular.module('todoFocus',[]).directive('todoFocus',function ($timeout){
return function (scope,element,attrs){
scope.$watch(attrs.todoFocus,function (newVal){
if(newVal){
$timeout(function(){
element[0].focus();
},0,false);
}
})
}
})
})()The above is a directive.
After that in app.js
(function () {
'use strict';
angular.module('todomvc', ['todoCtrl', 'todoFocus', 'todoStorage']);
})();After I used requirejs to modularize, the directive became like this:
(function () {
'use strict'
define(['angular'],function (angular) {
angular.module('todoFocus',[]).directive('todoFocus',function ($timeout){
return function (scope,element,attrs){
scope.$watch(attrs.todoFocus,function (newVal){
if(newVal){
$timeout(function(){
element[0].focus();
},0,false);
}
})
}
})
return 'todoFocus';
})
})()Then app.js becomes like this:
(function () {
'use strict';
require(['angular'],function (angular) {
require([
'controllers/todoCtrl',
'directives/todoFocus',
'services/todoStorage'
],function (todoCtrl,todoFocus,todoStorage) {
angular.module('todomvc',[todoCtrl,todoFocus,todoStorage]);
angular.bootstrap(document, ['todomvc']);
})
})
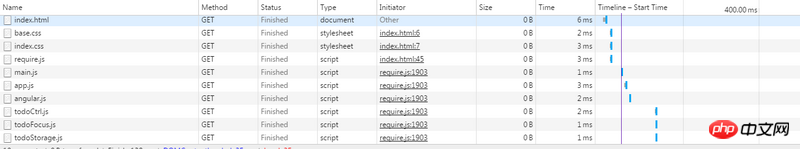
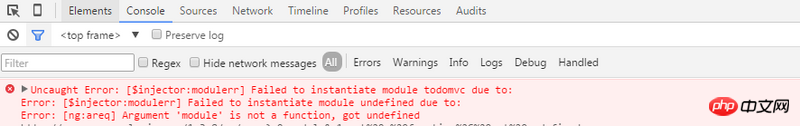
})();After opening the webpage, I found that all js files were loaded, but the effect could not be achieved. . 

Can’t app.js be written like this? I haven’t used requireJS/(ㄒoㄒ)/~~
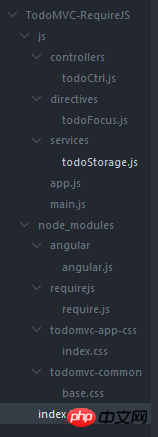
Post my file path
The following is my main.js
(function (win) {
'use strict';
require.config({
paths: {
angular: '../node_modules/angular/angular'
},
shim: { //专门用来配置不兼容的模块
angular: {
exports: 'angular' //输出变量名,表示这个模块外部调用时的名称
}
},
deps: ['app'] //deps数组,表示该模块依赖app模块,所以要先加载app模块
});
})(window)I feel like there’s nothing wrong with my path/(ㄒoㄒ)/~~