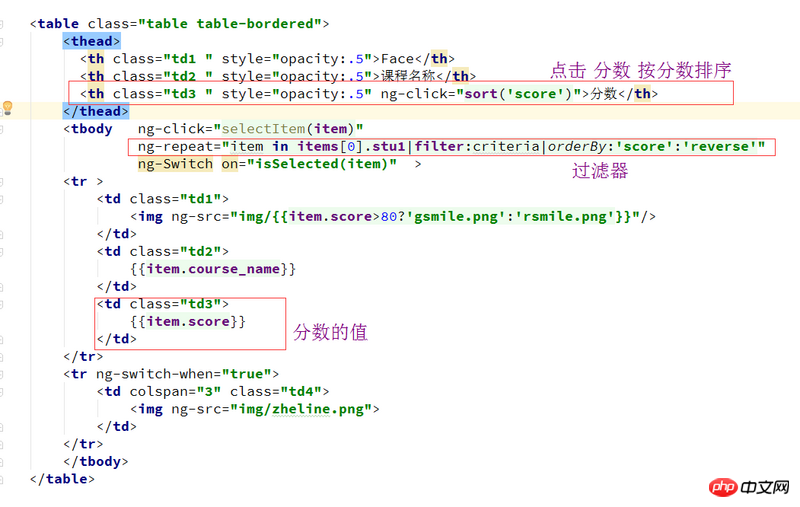
The following code implements automatic descending order after refresh. How to implement click event and sort in ascending and descending order after clicking? 

漂亮男人2017-05-15 17:00:26
First of all, what you said above is right, your ng-repeat is in the wrong place, it should be in tr.
ng-click If you only sort by score, you don’t need to pass parameters; if course names and faces are also sorted, then pass parameters and call the same method.
For fractional sorting, a sorting flag is declared in the controller, either in ascending or descending order, to record the current sorting status. When starting the sort() sorting method, first determine the status, and then determine the sorting method based on the status. And put the logo in the 'score' position, and don't flip the latter one.
orderBy:sortFlag
Switch the value of sortFlag in the controller.
$scope.sortFlag = 'score'; //声明标识变量并初始化排序方式
$scope.sort = function(){
$scope.sortFlag = $scope.sortFlag === 'score' ? '-score' : 'score';
//'-score' 减号,变换排序方式
}