html:
<p class="nav">
<p class="nav_container">
<span ng-repeat="nav in navs" ui-sref-active="li_selected" ui-sref=".{{nav.url}}">
{{nav.name}}
<em ng-click="CloseNav(nav.value)"></em>
</span>
</p>
</p>
<p class="content clearFix" >
<p ui-view="" ng-style="high" style="overflow:auto;"></p>
</p>
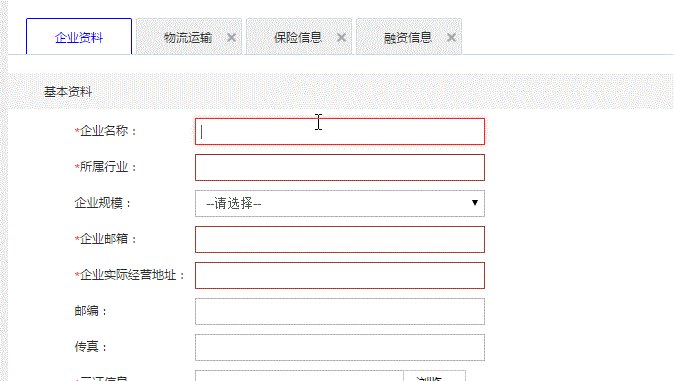
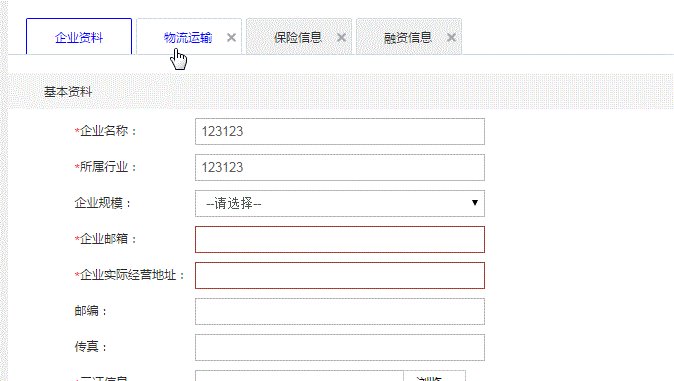
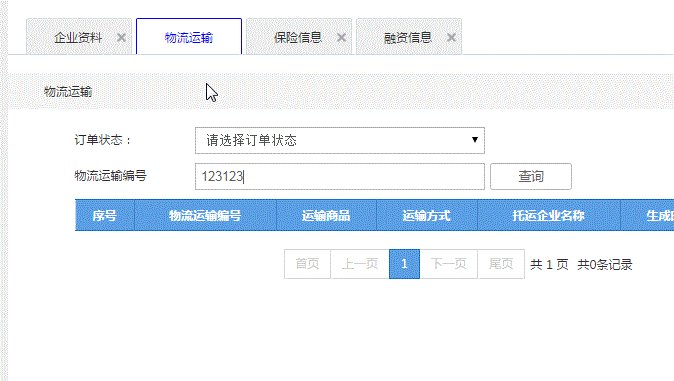
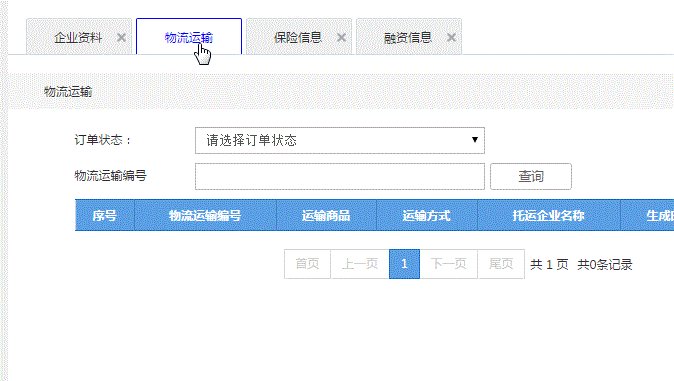
As shown in the picture, click on different labels, and the ui-view area displays different pages. But when switching pages, the page will be refreshed, and all my operations on the page will be refreshed. What I want to achieve is roughly as follows:
<p ui-view="html1" ng-show="html1"></p>
<p ui-view="html2" ng-show="html2"></p>
<p ui-view="html3" ng-show="html3"></p>
<p ui-view="html4" ng-show="html4"></p> Control the display or hiding of different ui-views through different tabs, while retaining user operations without refreshing the page.
I just learned angularjs and am not proficient in using ui-view. Please tell me if this idea is correct. If it can be implemented, please provide detailed code. If it is not correct, is there any other way? Please give it. Detailed code, thank you! !
天蓬老师2017-05-15 17:00:20
It is enough to set up a ui-view, you only need to load different templates for different states
PHPz2017-05-15 17:00:20
This has nothing to do with ui-router. Ordinary page switching itself cannot save the input in the input.
You can:
The data entered on the page is persisted to the backend when switching tabs, that is, it is saved first when switching tabs
or save to service
Or save it to localstorage
Anyway, find a place to save it and get it when you switch back
Also refer to: sof
漂亮男人2017-05-15 17:00:20
First of all, switching tabs does not require refreshing the page. You can use angular.factory to create a cache and cache the data after modification. If you don’t use router and want to use ng-show to control the display of 4 views, you can replace ui-view with include
阿神2017-05-15 17:00:20
Each tab corresponds to a ui-view, and each page can be displayed in a different view
天蓬老师2017-05-15 17:00:20
angular.factory creates a cache and caches the data after modification, @prototype
Use caching, this is a good idea, I learned it