$http.post('sysIndex/getSysIndexNameAndScoreByCid',{cid:id})
.success(function(resp, status, headers, config){
var index=resp.data
for(var i=0;i<=index.length;i++){
var name=index[i].menuName;
}
})

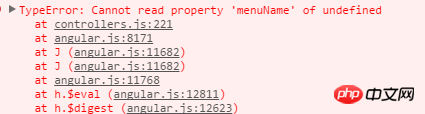
Why do beginners in angular report this error

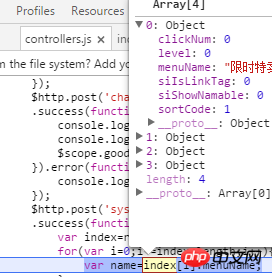
The value of index is like this. .
给我你的怀抱2017-05-15 16:59:32
You need to set a breakpoint to see what the retrieved index is
I know, you wrote it while looping
for(var i=0;i<=index.length;i++)should be
for(var i=0;i<index.length;i++){There is one more equal sign. So the last item is undefined, so there is no menuName attribute. . .
巴扎黑2017-05-15 16:59:32
The problem here should not be that every element under the index is undefined. In the screenshot of the questioner, only the first element is normal. Try changing it to the following:
var name = !!index[i]?index[i].menuName:'';