Code:
$http.jsonp("https://request.address.json)
.success(
function(data, status, header, config){
$scope.list = data;
alert(data);
}
)
.error(
function(data){
alert("error");
}
);Request response prompt:
Uncaught SyntaxError: Unexpected token:
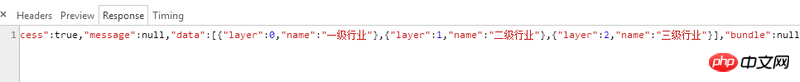
But looking at the request through the browser, you can see that the returned data is json Data, not jsonp Data
Find out how to make angular cross-domain request json format data
(Don’t tell me about adding callback to the URL, that is a parameter used to process jsonp data)
仅有的幸福2017-05-15 16:59:27
jsonp requires the cooperation of the server. It should be that the server does not return the jsonp format
过去多啦不再A梦2017-05-15 16:59:27
The requested URL needs to add &callback=JSON_CALLBACK, which requires the server to cooperate with the format of returning jsonp. In this way, it can be obtained correctly in the early callback.
PHP中文网2017-05-15 16:59:27
Has it been resolved? Can you tell me if you have solved it? Thank you