I have a command, ng-class="{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}" in template, to add orders to glyphicon-chevron-down and glyphicon-chevron-right Both quotation marks and double quotation marks will report an error, and no quotation marks will also report an error (if the classname in ng-class has -, it must be quoted). What to do in this situation?
.directive('brandItem', function (){
return {
restrict: 'EA',
require: '^brandList',
transclude: true,
replace: true,
scope: {
title: '='
},
template: '<li ng-click="toggle()" class="list-group-item">'
+'<label><span class="glyphicon" ng-class="{glyphicon-chevron-down:isOpened, glyphicon-chevron-right: !isOpened}"></span> {{name}}</label>'
+'<p ng-transclude></p>'
+'</li>',
link: function (scope, element, attrs, brandListCtrl){
scope.isOpened = false;
brandListCtrl.addItem(scope);
scope.toggle = function (){
this.isOpened = !this.isOpened;
brandListCtrl.getOpened(scope);
}
}
}
});某草草2017-05-15 16:59:14
ng-class="{'active':selected}"
Valid under 1.4.5. And so on. . Single quotes should work
滿天的星座2017-05-15 16:59:14
First, what is your angular version? This is critical!

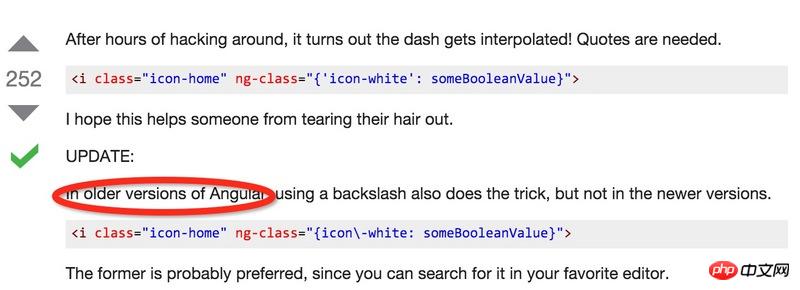
For details, see http://stackoverflow.com/questions/15557151/ngclass-style-with-dash-in-key