The function you want to implement with angularjs is
As soon as you enter, you will see a login page (login.html). If you do not have an account and password, register. After successful login, you will jump to the corresponding page (shopcart .html)
Problems encountered
1. The login page is not displayed when entering the page
2. How to jump to the corresponding page after successful display
3. Where should the user be judged? Whether to log in, or login timeout etc.
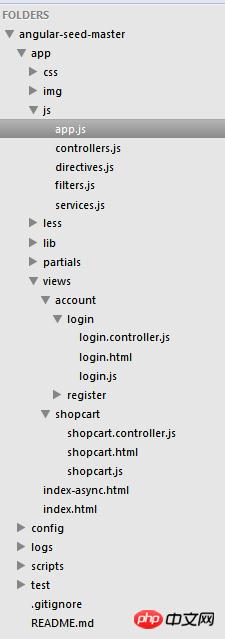
The following is my document directory structure

The code in app.js is as follows
'use strict';
// Declare app level module which depends on filters, and services
angular.module('myApp', [])
.run(function($rootScope) {
$rootScope.$on('$stateChangeStart', function(event,toState,toParams,fromState,fromParams) {
if(toState.name == 'login') return;//如果是进入登录页面则允许
//如果用户不存在
if(!$rootScope.user || $rootScope.user.token) {
event.preventDefault();//取消默认跳转行为
$state.go("login",{from:fromState.name,w:'notLogin'});//跳转到登录界面
}
});
})
.config(function($httpProvider,$rootProvider) {
$httpProvider.interceptors.push('userInterceptor');
$rootProvider
.when('/',{
templateUrl:'views/shopcart.html'
})
.when('/login', {
templateUrl: 'views/account/login/login.html'
})
.when('register', {
templateUrl: 'views/account/register/register.html'
})
.otherwise({
redirectTo:'/login'
});
})
.factory('userInterceptor',["$q","$rootScope",function($q,$rootScope) {
return {
request: function(config) {
config.headers["TOKEN"] = $rootScope.user.token;
return config;
},
responseError: function(response) {
var data = response.data;
//判断出错误码,如果是未登录
if(data["errorCode"] == "500999") {
//清空本地token存储信息
$rootScope.user = {token: ""};
//全局事件,方便其他view获取该事件,并给以相应的提示或处理
$rootScope.$emit("userInterceptor","notLogin",response)
}
//如果是登录超时
if(data["errorCode"] == "500998") {
$rootScope.$emit("userInterceptor","sessionOut",response);
}
return $q.reject(response);
}
}
}]);
The code in the login.controller.js file is as follows
'use strict';
angular.module('myApp',[])
.controller('LogoinCtrl',["$rootScope","$scope", function($rootScope,$scope) {
//跳转到登录界面,记录了一个from,这样可以在登陆后自动跳转到未登录之前的那个页面去
$state.go("login", {from:$state.current.name,w:errorType});
if($rootScope.user,token) {
$state.go($rootScope.defaultPage);
return;
}
//登录成功后跳转到上一次页面,也就是上面记录的from
var from = $stateParams["from"];
$state.go(from && from != "login" ? from : $rootScope.defaultPage);
}]);The code in login.js is as follows
angular.module('myApp',[])
.config(function($stateProvider) {
$stateProvider
.state('login', {
url:"/login",
templateUrl:"views/account/login/login.html"
})
.state('register', {
url:'/register',
templateUrl:"views/account/register/register.html"
})
.otherwise({redirectTo: '/login'});
});The code in shopcart.js is as follows
'use strict';
angular.module('myApp',[])
.config(function($stateProvider) {
$stateProvider
.state('/',{
url:'/home',
templateUrl:'views/account/shopcart/shopcart.html' //登录成功后跳转到购物车页面
})
.oherwise({redirecTo:'/login'});
})世界只因有你2017-05-15 16:58:57
My habit is to encapsulate user-related functions into a user service separately, and app.js is responsible for calling. Generally speaking, when you first start the program, you need to detect whether the user is logged in (the login mark is placed locally), so in app.js Use $state (UI-router module) to switch routes to jump to a specific page
高洛峰2017-05-15 16:58:57
What version is this? Why do I use $routeProvider when configuring routes now