In the process of learning angularjs, I did a small exercise of selecting an area
After implementation, the function cannot be implemented in different browsers
<h5 class="titright">选择区域:</h5>
<select name="addressid1" ng-model="query">
<option value="no">请选择</option>
<option value="{{phone.provinceid}}" ng-repeat="phone in phones" ng-click="getcity()">{{phone.province}}</option>
</select>
<select name="addressid2" ng-model="mycity" ng-show="num=='1'">
<option value="no">请选择</option>
<option value="{{phone.cityid}}" ng-repeat="phone in city| filter:query" ng-click="getareas()">{{phone.city}}</option>
</select>
<select name="addressid3" ng-show="num1=='1'">
<option value="no">请选择</option>
<option value="{{phone.areaid}}" ng-repeat="phone in areas| filter:mycity" >{{phone.area}}</option>
</select>This is js
var phonecatApp = angular.module('phonecatApp', []);
phonecatApp.controller('PhoneListCtrl', ['$scope', '$http', function($scope, $http) {
$http.get('json/map_provinces.json').success(function(data) {
$scope.phones = data;
$scope.query="120000";
$scope.num=0;
$scope.num1=0;
});
$scope.getcity=function(){
$http.get('json/map_city.json').success(function(data) {
$scope.num=1;
$scope.num1=0;
$scope.city = data;
$scope.mycity="no";
});
};
$scope.getareas=function(){
$http.get('json/map_areas.json').success(function(data) {
$scope.num1=1;
$scope.areas = data;
$scope.myareas="no";
});
};
//$scope.orderProp = 'age';
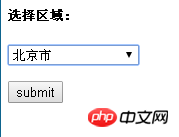
}]);In 360 browser
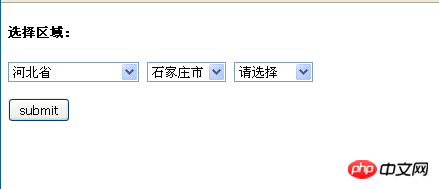
In firefox browser
天蓬老师2017-05-15 16:58:34
The context is unclear, such as the version of ng, whether the 360 is currently in speed mode or compatibility mode, whether there are any errors in the console, etc.
What the first floor said is correct, it should be in the <select>中使用ng-changecommand