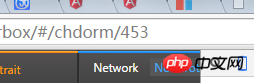
I used ui-router in angular and ui-sref in the a tag, but now I found a situation that sometimes the parameters in the browser address bar are inconsistent with what is written in the tag, and sometimes Good times and bad times, I don’t know where the problem lies. 

Clicking on the a tag will jump to another view. I don’t know if this is correct. The main reason is that this phenomenon will appear suddenly and there is no pattern to follow. The changes in the address bar are changed by ui-sref, and nothing else is used to modify the URL. .
Routing code
.state('chschool',{
url: '/chschool',
views: {
'': {
templateUrl: 'templates/chschool.html' //总视图 内嵌了顶部和右侧学校部分
},
'indexheader@chschool':{
templateUrl: 'templates/indexheader.html' //顶部
},
'itemcontent':{
templateUrl: 'templates/schoolpart.html' //学校部分
}
}
})
.state('chschool.school',{ //修改学校 用来局部刷新 学校部分 这里根据路由参数
url: '/school/{id}',
views: {
'itemcontent':{
templateUrl: 'templates/schoolpart.html'
}
}
})
.state('chdorm',{ //进入楼栋的页面 需要根据传入的学校参数来获取对应的楼栋,这里就碰到了传入的学校id会和schoolpart.html里面用ng-repeat循环出来的ui-sref中的参数不同
url: '/chdorm/{id}',
views: {
'': {
templateUrl: 'templates/chdorm.html'
}
}
})html section overall view
<section ui-view="indexheader"></section>
<p ng-show="hidep" class="yo-container">
<p class="yo-xs-left">
<p class="yo-area" >
<p ng-include="'templates/citypart.html'"></p> //城市
</p>
</p>
<p class="yo-xs-right">
<p class="yo-school">
<!--<p ng-include="'templates/schoolpart.html'"></p>-->
<p ui-view="itemcontent"></p> //学校部分
</p>
</p>
</p>citypart.html
<a ng-repeat="item in items" ui-sref=".school({id:item.ID})" ui-sref-active="yo-active">
{{item.cityname}}
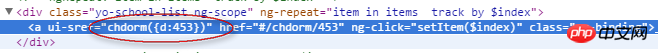
</a>schoolpart.html
<p class="yo-school-name" ng-controller="chschoolController">
<p class="yo-team-join" ng-if="items.length==0">团队招募,期待你的加入</p>
<p class="yo-school-list" ng-repeat="item in items track by $index" ng-cloak>
<a ui-sref="chdorm({id:item.ID})" ng-click="setItem($index)">{{item.schName}}</a>
</p>
</p>怪我咯2017-05-15 16:58:06
It’s best to post what the bad situation looks like.
Off topic, your js can be slightly optimized
.state('app.table.datatable', {
url: '/datatable/:id',
templateUrl: function (stateParams) {
console.log(stateParams);
return 'resources/tpl/test/table_static.html';
},
resolve: {
loadMyCtrl: ['$ocLazyLoad', function ($ocLazyLoad) {
return $ocLazyLoad.load('resources/js/controllers/dataTableDemo.js');
}]
}
})仅有的幸福2017-05-15 16:58:06
Can you post a screenshot of the error?
If you need to locate, you can listen to the route switching event $stateChangeStart in the config and view the route change record:
$rootScope.$on('$stateChangeStart',
function(event, toState, toParams, fromState, fromParams){
console.info(fromState + "->" + toState, toParams, fromParams);
}
)