I am a beginner in angularjs. I encountered a problem recently during practice. After changing the route, the controller pointed to by the route is executed twice every time. Have you ever encountered such a problem? Let’s see what went wrong. .



某草草2017-05-15 16:57:09
A rough estimate is that you added ng-controller="controller you defined" to your html code
習慣沉默2017-05-15 16:57:09
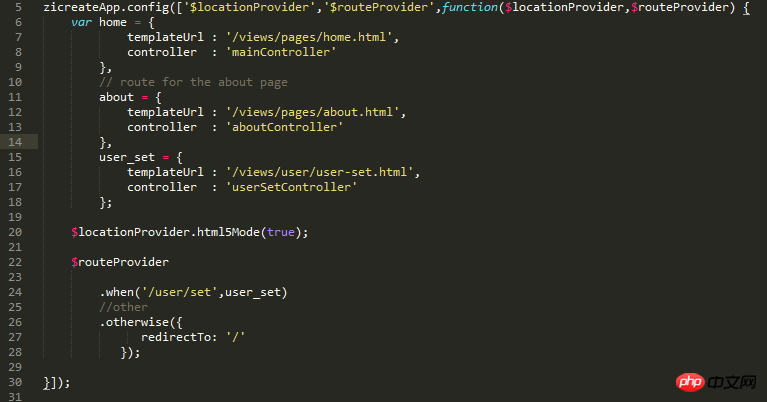
I have just used ng’s routing. In fact, in the routing configuration, we configured a controller for different templates. At this time, we no longer need to write it in the template
ng-controller世界只因有你2017-05-15 16:57:09
Looking at your html code, I guess you initialized the control twice somewhere.
曾经蜡笔没有小新2017-05-15 16:57:09
Has the poster found the cause of this problem now? I have also encountered it. Please give me some advice.
PHPz2017-05-15 16:57:09
<p class="dv_contain" ng-controller="controller"> This happened many times
曾经蜡笔没有小新2017-05-15 16:57:09
I defined the controller once in $stateProvider, and then defined it again in html using ng-controller and controller as, and encountered the same situation. This can be solved by using controllerAs directly in $stateProvider.
PHPz2017-05-15 16:57:09
Have your problem been solved? I also encountered this problem. I have only defined the controller in $stateProvider. I only need to switch it a few times and execute it several times. Each time it corresponds to a different $scope
高洛峰2017-05-15 16:57:09
Excuse me, if I don’t add ng-controller to my page, or should I use ng-click to execute it twice, it will jump twice? If I use ng-click, it will jump once