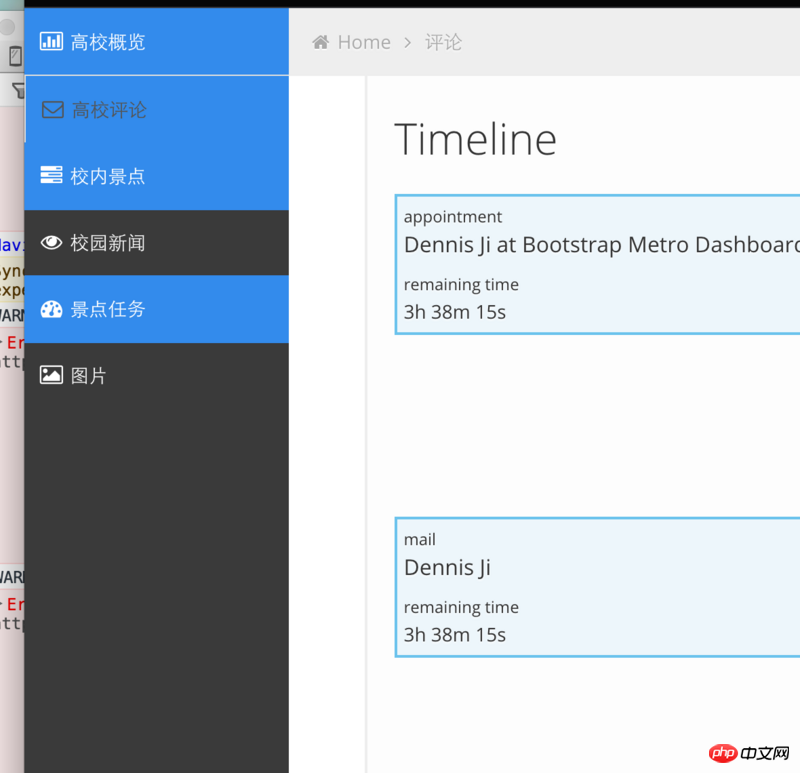
There is a Menu Bar on my page:
<ul class="nav nav-tabs nav-stacked main-menu">
<li><a href="/templates/home.html#/"><i class="icon-bar-chart"></i><span class="hidden-tablet"> 高校概览</span></a></li>
<li><a href="/templates/home.html#/Comments"><i class="icon-envelope"></i><span class="hidden-tablet"> 高校评论</span></a></li>
<li><a href="/templates/home.html#/Views"><i class="icon-tasks"></i><span class="hidden-tablet"> 校内景点</span></a></li>
</ul>
As my page navigation bar, the rest of the parts are updated using ng-view. The problem I am encountering now is that after I jump to other pages, the Menu Bar does not refresh, so it seems that many tags are selected. :

Thank you~
为情所困2017-05-15 16:56:29
Our approach is to listen to routeChangeSuccess and then update the value of a certain variable path
Then judge ng-class="{active:path='xx'}" in the menu
漂亮男人2017-05-15 16:56:29
It is recommended to use angular的一个比较好的插件ui-router
对于你这种情况,只需要添加一个ui-sref-active="yourCSSStyle", it is simple and convenient.
You can refer to: ui-router and ui-sref-active