I knew what AngularJS was before, but I just started trying it today and encountered this problem.
The code is as follows:
$http.jsonp("https://request.address.json?callback=JSON_CALLBACK")
.success(
function(data, status, header, config){
$scope.list = data;
alert(data);
}
)
.error(
function(data){
alert("error");
}
);
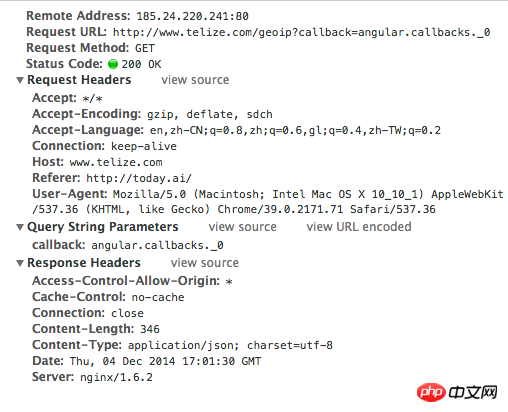
After accessing, you can see that the returned status code is 200 through the browser's developer tools, and you can see the returned json string, but after execution, the error method is always called. I have been looking for it for a long time. I can't find a solution, is there any expert who can give me an answer?
巴扎黑2017-05-15 16:56:25
On the client side, the official documentation makes it very clear"Relative or absolute URL specifying the destination of the request. The name of the callback should be the string JSON_CALLBACK."On the server side, the callback parameter obtained is angular. angular.callbacks._0 and the like calculated by the client (angular will calculate and update the callback field value based on the number of requests from the client before sending). After the server receives the callback field, it will use the string 'angular. callbacks._0({json data})'Just return it, for example:
<?php
$callback = $_GET['callback'];
$response = array('code'=>200, 'data'=>'success');
$json = json_encode($response);
echo "$callback($json)";迷茫2017-05-15 16:56:25
The backend interface needs to do special processing for jsonp requests. The request carries the callback parameter:

The return should be a piece of JavaScript code:
angular.callbacks._0({
"longitude": 120.1614,
"latitude": 30.2936,
"asn": "AS4837",
"offset": "8",
"ip": "60.12.58.161",
"area_code": "0",
"continent_code": "AS",
"dma_code": "0",
"city": "Hangzhou",
"timezone": "Asia\/Shanghai",
"region": "Zhejiang",
"country_code": "CN",
"isp": "CNCGROUP China169 Backbone",
"country": "China",
"country_code3": "CHN",
"region_code": "02"
});
This is related to the fact that JSONP can cross domains. JSONP uses script tags as the carrier of requests; while Ajax uses XHR objects.
習慣沉默2017-05-15 16:56:25
Return content changed to:
JSON_CALLBACK({
"longitude": 120.1614,
"latitude": 30.2936,
"asn": "AS4837",
"offset": "8",
"ip": "60.12.58.161",
"area_code": "0",
"continent_code": "AS",
"dma_code": "0",
"city": "Hangzhou",
"timezone": "Asia\/Shanghai",
"region": "Zhejiang",
"country_code": "CN",
"isp": "CNCGROUP China169 Backbone",
"country": "China",
"country_code3": "CHN",
"region_code": "02"
})
Try it?
ringa_lee2017-05-15 16:56:25
jsonp(url,[config]) can only process results in JSONP format (JSON != JSONP). If the data you return is in JSON format, jsonp() cannot parse it and will report an error.
过去多啦不再A梦2017-05-15 16:56:25
The parameter is callback=JSON_CALLBACK, angular will automatically replace your JSON_CALLBACK and assign callbackName for you.
You can request data, but you cannot enter sccess because the callback set by angular for you is not triggered. I think this is a bit of a trap. It’s not as user-friendly as jQuery’s design
高洛峰2017-05-15 16:56:25
Has the original poster solved it? I also encountered the same problem as you. I can go to success normally on the browser, but when debugging on my mobile phone, I always get an error, data=undefined status: 404
巴扎黑2017-05-15 16:56:25
Has the original poster solved it? I also encountered the same problem as you.
Console display: JSON_CALLBACK is not defined
$http.jsonp('http://m-static.igrow.cn/01tpl/json/data.json?callback=JSON_CALLBACK');
//If you add this, you can adjust the data, but it feels very strange.
window.JSON_CALLBACK = function(data) {
console.log(data);};
What should I do if I need to perform other things when error is returned?