<p ng-app="" ng-controller="personController"> <!--控制器 --> <!---->
<p>姓:<input type="text" ng-model="person.firstName"></p>
<p>名:<input type="text" ng-model="person.lastName"></p>
<p>{{fullName()}}</p>
</p>
<script>
function personController($scope){
$scope.person={
firstName:"DOJ",
lastName:"Lil",
};
$scope.fullName=function(){
return $scope.person.firstName + $scope.person.lastName;
}
}
</script>
This is my code. It cannot be displayed in 1.4. It can only be displayed in versions lower than 1.2.9. Does anyone know where the problem is? I just started learning and I don’t understand a lot. I hope you can forgive me
ringa_lee2017-05-15 16:56:22
As for your question, I guess it is due to the version update, because AngularJS不同的版本,会有一些不同的差别,1.2.x以下的版本和1.2.xthere are still many differences between the above versions.
Your way of writing is also irregular. I suggest you start with a standardized way of writing, so that you can start faster and avoid unnecessary mistakesBug.
The result of using the 1.2.x version is this:

No error reported.
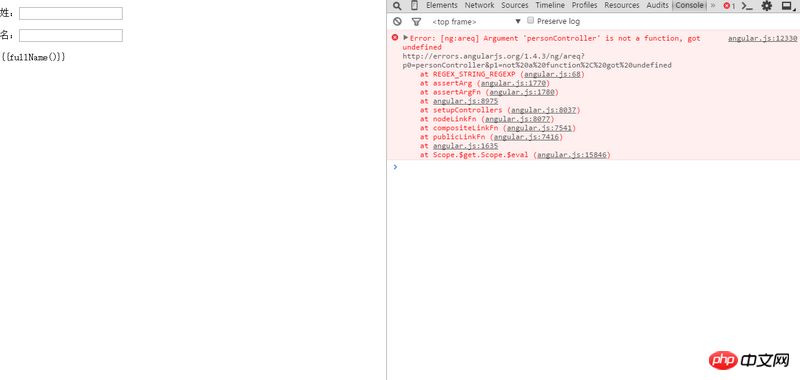
The result of using the 1.4.x version is this:

Report an error, Error: [ng:areq] Argument 'personController' is not a function, got undefined
ExplanationAngularThis controller was not found, so you have to use the standard writing method.
1.General writing demo
2. Standard writing demo
Note: Used AngularJS版本为1.2.1
Since your network is not very good, I cut the codes of the two demos for you to take a look
1. General writing: 
2. Standard writing method (only the important parts are intercepted): 
迷茫2017-05-15 16:56:22
After version 1.3, I can’t seem to remember that the global controller is no longer valid. Now I need to define a module