I have a json as follows:
[
{"teacher":"Tom","student":[{"name":"stuA","project":"projectA"},{"name":"stuB","project":"projectB"}]},
{"teacher":"Jerry","student":[{"name":"stuC","project":"projectC"},{"name":"stuD","project":"projectD"},{"name":"stuE","project":"projectE"}]},
{"teacher":"Lee","student":[{"name":"stuF","project":"projectF"}]}
]
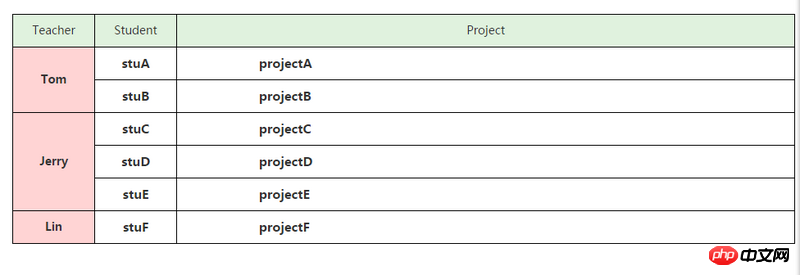
Now I want to render these data into a table through ng-repeat. The expected picture is as follows: 
But I encountered a lot of difficulties. This is probably the most troublesome practice of ng-repeat I have ever encountered.
Attached is the html code of this form so that everyone can clearly see the structure of this form:
<tr style="height:40px" >
<td rowspan="2" style="text-align:center;background:#FFD4D4;font-weight:bold;">Tom</td>
<td style="text-align:center;font-size:15px;font-weight:bold;">stuA</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectA</td>
</tr>
<tr style="height:40px;">
<td style="text-align:center;font-size:15px;font-weight:bold;">stuB</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectB</td>
</tr>
<tr style="height:40px">
<td rowspan="3" style="text-align:center;background:#FFD4D4;font-weight:bold;">Jerry</td>
<td style="text-align:center;font-size:15px;font-weight:bold;">stuC</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectC</td>
</tr>
<tr style="height:40px;">
<td style="text-align:center;font-size:15px;font-weight:bold;">stuD</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectD</td>
</tr>
<tr style="height:40px;">
<td rowspan="1" style="text-align:center;background:#FFD4D4;font-weight:bold;">Lin</td>
<td style="text-align:center;font-size:15px;font-weight:bold;">stuE</td>
<td style="text-align:left;padding-left:100px;font-size:15px;font-weight:bold;">projectE</td>
</tr>
The problem with this loop is that the teacher occupies a few lines exclusively, and the loop must be nested. So I ask the master to use his brain to help me think about how to implement this ng-repeat
習慣沉默2017-05-15 16:55:03
Regarding whether Teacher needs to be merged, can it be controlled with a variable? For example, if a number is greater than 0, it needs to be merged, and if the number is greater than 0, it means the number of rows to be merged.
为情所困2017-05-15 16:55:03
<table class="table table-bordered">
<thead>
<tr>
<th>teacher</th>
<th>student</th>
<th>project</th>
</tr>
</thead>
<tbody ng-repeat="teacher in teachers">
<tr ng-repeat="student in teacher.student track by $index">
<td ng-if="$index ==0" rowspan="{{teacher.student.length}}">
<span ng-bind="student.name"></span>
</td>
<td><span ng-bind="student.project"></span>
</td>
</tr>
</tbody>
</table>过去多啦不再A梦2017-05-15 16:55:03
Made small modifications based on @陈波’s answer:
<table class="table table-bordered">
<thead>
<tr>
<th>teacher</th>
<th>student</th>
<th>project</th>
</tr>
</thead>
<tbody ng-repeat="teacher in vm.teachers">
<tr ng-repeat="student in teacher.student track by $index">
<td ng-if="$index ==0" rowspan={{teacher.student.length}}>{{teacher.name}}</td>
<td>
<span ng-bind="student.name"></span>
</td>
<td><span ng-bind="student.project"></span>
</td>
</tr>
</tbody>
</table>The following is a screenshot of the results: 