I deployed an angular project started based on nodejs HTTP-server, login url: http://localhost:9000/#/login
Java engineering project login url: http://localhost:8060/login
And now I want to just call the java project project interface on the angular project, and the java project is now going to just provide the returned json data for the angular project
When cross-domain problems occurred during the process, I set up interceptors uniformly on the Java project and set response headers when new requests were called:
response.setHeader("Access-Control-Allow-Origin" , "*" ); can solve cross-domain problems;
But the problem of session loss is not solved
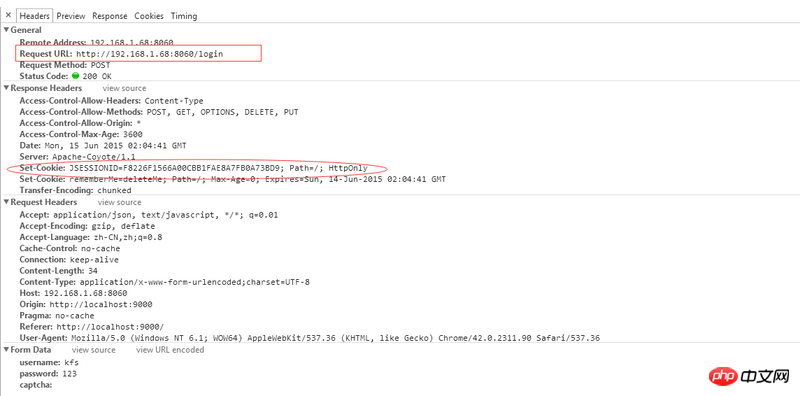
That is to say, when I call the login interface in the angular project to log in, the server will create a session and return json data such as user information and permission information, as well as return a jsessionid to the client;
As shown in the picture: 
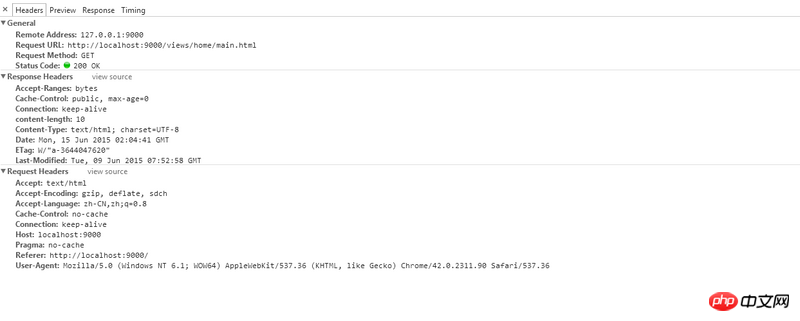
Log in successfully and jump to http://localhost:9000/#/home
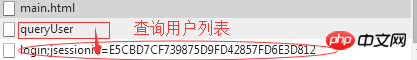
But when I clicked on the left menu on the homepage to execute other interfaces of the Java project, such as querying the user list interface, it was intercepted and returned to the login interface, because the corresponding jsessionid could not be found in the request header, which is equivalent to the current user still Not logged in
The principle is: every time the interface is called and a new request is issued, it will first be judged whether the URL carries jsession. If not, it will be judged that there is jsession in the cookies in the request header. If it already exists, it will be passed to the background, and the background will obtain it through jsession. Get the corresponding session; however, if jsession does not exist or the corresponding session cannot be obtained through jsession, a new session will be created 

I would like to ask how to avoid session loss caused by cross-domain interface calls?
迷茫2017-05-15 16:54:59
So there is no solution yet. .
update
I solved it. The backend is Java springboot, the frontend is angular, and cross-domain json communication is used.
Cors method, configure a corsfilter, the code is as follows:
package xxxxxx.component;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* Created by skyADMIN on 16/7/4.
*/
@Component
public class CORSFilter implements Filter {
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
response.setHeader("Access-Control-Allow-Credentials","true"); //是否支持cookie跨域
chain.doFilter(req, res);
}
public void init(FilterConfig filterConfig) {}
public void destroy() {}
}This configuration should be found in many places. The main differences are two points:
1. response.setHeader("Access-Control-Allow-Credentials","true"); //Whether cookies are supported across domains
2. response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
First of all, after configuring allow-credentials, if allow-origin is set to *, an error will be reported when crossing domains, saying that because credentials are allowed, origin cannot be set to wildcard *, so it is also possible to set it to a simple domain. This This writing method should achieve the effect of any domain.
Then the angular part also needs to set something, for example~
angular.module('frontendApp')
.controller('MainCtrl', function ($scope, $http, $location) {
var action = 'islogin';
$http.get(apiUrl + action, {withCredentials: true}).then(function (response) {
console.log(response);
if (response.data === 0) {
$location.url('login');
}
})
});Well, this is $http.get(url, {withCredentials: true}).
Okay, just sauce.
高洛峰2017-05-15 16:54:59
Access-Control-Allow-Origin is set to * only to solve the problem of cross-domain post requests. Cookies cannot cross domains, or can only cross 2-level domain names. Each cookie will have a corresponding domain, write can be specified to allow access to all second-level domain names under the same first-level domain name, such as sf's 
ringa_lee2017-05-15 16:54:59
Since it is an ng project, you should have only one loading page. Just let Java make an entrance for you and return to this page.
The problem may be that if your angular template needs to be loaded asynchronously, it will also cross domain. One solution is to add origin as you did above, and the other is to directly package the template into a script and add it directly