
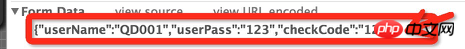
The data sent in the Chrome browser is as shown above. Pay attention to the colon at the end. The colon is preceded by key and the value after it is empty.
My sending code is as follows:
$scope.loginJump = function(info){
$http({
url:'http://192.168.1.54:8080/retailer/user/auth',
method:"POST",
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
data: {
userName: info.staffID,
userPass: info.password,
checkCode: info.security
},
success: function(data){
alert(data);
},
error: function(err){
alert(err);
}
});
};
漂亮男人2017-05-15 16:53:56
Putting it directly in data will send the parameters directly to the body in the form of json, and your headers are set to the content-type of application/x-www-form-urlencoded, so it will be considered formdata. , but actually the whole thing is used as a key.
Of course, it’s no problem to post the data directly using json. If you must post form data, you should spell it out yourself or use jquery’s $.param or other methods to do it.