Angular's service is defined like this (the loginModule is defined in another file, so it is just a reference without writing the second parameter):
angular.module('loginModule').factory('askSecCode',['$resource',
function askSecCodeFactory($resource){
return $resource('http://192.168.31.108:8080/retailer/user/auth',{},{crossOrigin:'Anonymous',userName:'QD100',userPass:'1234',checkCode:'1234'});
}
]);
This is how service is used in the controller:
$scope.loginJump = function(info){
askSecCode.save(
{
userName:info.staffID,
userPass:info.password,
checkCode:info.security
},
function(){
console.log('post sent');
}
);
//TODO: ??[?????????????????????][????]
//TODO: ????????location.assign();
};
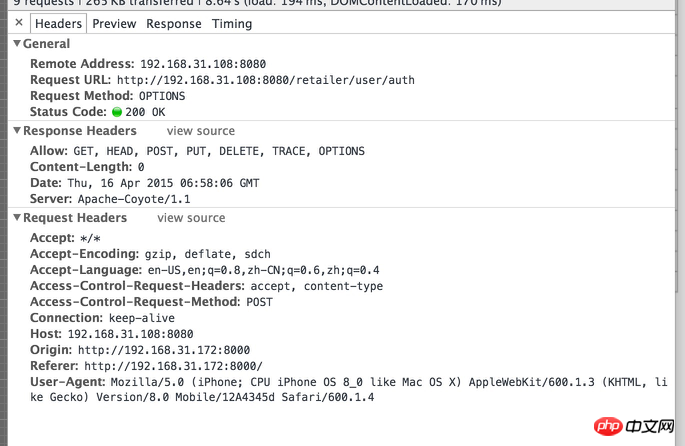
The resulting request is as follows:

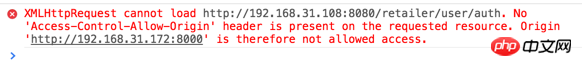
And the request result is an error

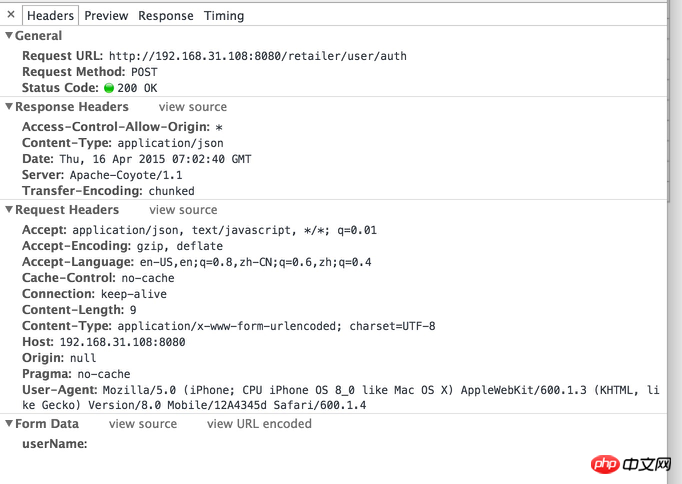
I used jquery to request the same location successfully. The request details are as follows, which is indeed different from the angular request
Help: How can I make requests sent by angularjs be accepted by the backend as CORS cross-domain requests like jquery?
迷茫2017-05-15 16:53:40
Your problem is due to the inconsistent content-type in the header. The default in jquery is application/x-www-form-urlencoded, while in angular the default is application/json. If you want angular to make the same request as jquery, just change the header of resources
PHP中文网2017-05-15 16:53:40
Backend settings
header('Access-Control-Allow-Origin:http://192.168.31.172:8000');