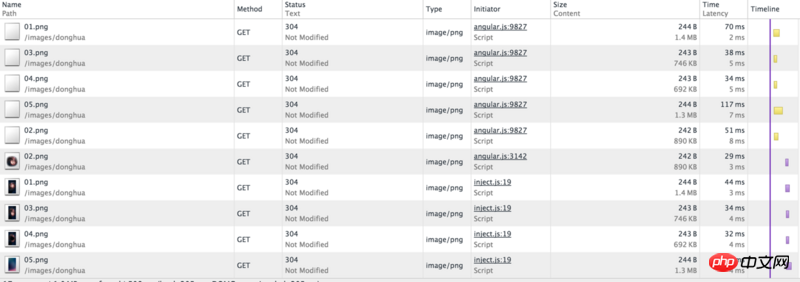
The specific call is as follows. The five pictures are all obtained through ajax in advance, but then they are obtained remotely again: 
The correct one should be like this (with "from cache", time 0ms): 
The calling codes for the five pictures from 01 to 05 are as follows (the first picture was tried to be changed to another method, but it is still the same):
var req = {
method: 'GET',
url: '/images/donghua/01.png',
headers: {
'Accept':'image/png',
'Content-Type': 'image/png'
}
}
$http(req).success(..someFunction..);
$http.get('/images/donghua/03.png').success(..someFunction..);
$http.get('/images/donghua/04.png').success(..someFunction..);
$http.get('/images/donghua/05.png').success(..someFunction..);
$http.get('/images/donghua/02.png').success(..someFunction..);
The nodejs server is written like this:
var express = require('express');
var app = express();
//var fs = require('fs');
app.get('/', function(req, res){
// fs.readFile('index.html', 'utf-8', function(err,data){
res.sendFile('index.html',{root:__dirname});
// });
});
app.get('/images/donghua/:img', function(req, res){
console.log(__dirname + '/images/donghua/' + req.params.img);
res.sendFile(req.params.img, {
root : __dirname + '/images/donghua/'
});
});
app.get('/angular/:ajs',function(req, res){
res.sendFile(req.params.ajs, {
root : __dirname + '/angular-1.3.14/'
});
})
app.listen(8080);
http://stackoverflow.com/questions/26073183/read-remote-file-and-output-to-browser-work-with-text-and-html-dont-work-wit/26075653#26075653
I don’t know if this question on stackoverflow is related to what I encountered...
为情所困2017-05-15 16:53:10
When placed in img src, it will be retrieved according to the address of the image, and the previous preloading will not work
If you want to implement preloading, you can preload the image and convert it to base64 and put it in src
I don’t know if I understand your question correctly
迷茫2017-05-15 16:53:10
Your request should add caching parameters, the default is not caching:
$http.get(imgUrl, {cache : true})
.success(function(data, state, header, config) {
})
.error(function(data, state, header, config) {
console.log("load error!");
});Add cache : true to tell angular to cache requests to the $http cache