
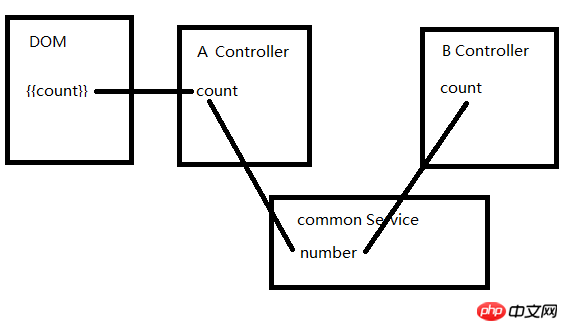
The count in the DOM is two-way bound to the A Controller, and the count value in the A Controller is taken from the Service. The B Controller can change the value in the Service.
Please tell me how to realize that after B changes the value in Service, the DOM can also change in real time
滿天的星座2017-05-15 16:53:09
As for the situation mentioned by the poster, let me be more careful. It can be discussed in the following two situations:
At this time, you only need to assign the value to the scope normally, because the object is passed by reference, see the example:
html code:
<p ng-controller="ACtrl">
<p>A Controller:</p>
<p>count:{{count.number}}</p>
<input ng-model="count.number"/>
</p>
<p ng-controller="BCtrl">
<p>B Controller:</p>
<p>count:{{count.number}}</p>
<button ng-click="changeCount()">change Number To 4</button>
</p>
service code:
.service('common', function () {
this.obj = {number: 3};
});
controller code:
.controller('ACtrl', function ($scope, common) {
$scope.count = common.obj;
})
.controller('BCtrl', function ($scope, common) {
$scope.count = common.obj;
$scope.changeCount = function () {
common.obj.number = 4;
}
});
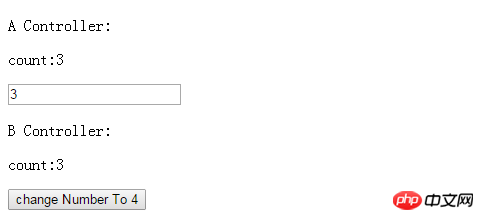
Page effect: 
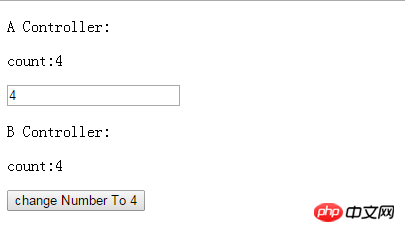
After clicking the change Number To 4 button, the page effect is: 
You can see that the data is updated synchronously. Why can such an effect occur? There are two very important reasons:
One thing to note is that any change in scope or service will cause the other to change!
When the shared value is a basic type, the above method cannot be achieved. Because assignment of basic types passes values, not references. At this time, the interaction between the two controllers must be event-driven. Look at the code:
html code:
<p ng-controller="ACtrl">
<p>A Controller:</p>
<p>count:{{count}}</p>
<input ng-model="count"/>
</p>
<p ng-controller="BCtrl">
<p>B Controller:</p>
<p>count:{{count}}</p>
<button ng-click="changeCount()">change Number To 4</button>
</p>
service code:
.service('common', function () {
this.number = 3;
});
controller code:
.controller('ACtrl', function ($scope, common) {
$scope.count = common.number;
$scope.$on('change', function () {
$scope.count = common.number;
});
})
.controller('BCtrl', function ($scope, $rootScope, common) {
$scope.count = common.number;
$scope.changeCount = function () {
common.number = 4;
$rootScope.$broadcast('change');
}
});
The page effect is the same as the first one.
$emit and $broadcast between peers cannot pass events, and events are broadcast downwards on the rootScope.
That’s all. It involves a lot of things.
hope help you!
phpcn_u15822017-05-15 16:53:09
You need to look at the difference between service and factory. One is constructed and the other is singleton. If you use factory, processing in B will affect A. Or you use broadcasting, Angular has a function for broadcasting.
过去多啦不再A梦2017-05-15 16:53:09
I understand what you want to ask is, how to synchronize DOM with Scope data?
In fact, {{count}} is a monitoring function, which is equivalent to calling $scope.$watch('count',watchFunc)
Angular detects whether $scope.count changes every time it is updated, and triggers watchFunc once it changes
Specific to your DOM, watchFunc updates textContent
As for when angular will be updated, after ng-click, or $http.get or input onblur,
I recently looked at angular and imitated it. There is a chapter in the code base that explains how to implement binding