The routing definition configuration is as follows:
app.config(['$routeProvider',function($routeProvider) //路由配置
{
$routeProvider.when('/tickets', {
templateUrl: 'tickets_list.jsp',
controller: 'ticketDetailController',
resolve:{
data:function($http) {
return $http.get('ticket.action?method:projectTickets');
}
}
})
}]);
Then assign the value in the controller:
app.controller('ticketDetailController', function($scope,data) {
$scope.data=data.data;
}
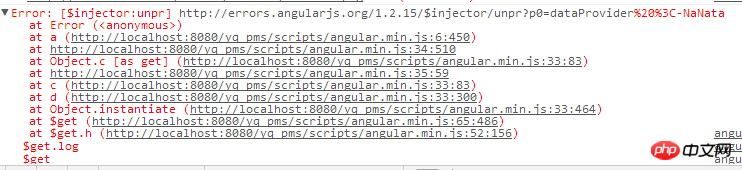
I used Chrome to track the execution, and there was no problem until the assignment statement. However, after the controller is created, an error will be reported 
$scope.data is then data-bound to the tickets_list.jsp page and displayed with ng-repeat.
Don't know why this error is? Thank you for your answer~
为情所困2017-05-15 16:53:00
Found the answer on stackoverflow.
Detailed address
Because the controller has been declared in the configuration, there is no need to use ng-controller to declare it in the jsp page. Just delete the command. Hope this helps others.
淡淡烟草味2017-05-15 16:53:00
resolve: {
data: function ($http) {
return $http.get('ticket.action?method=projectTickets').then(function (data) {
return data;
}, function () {
return {};
});
}
}
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure