After adding transclude, the content in the template should be cleared, but the original picture is still there every time after updating the data. Is there something wrong with it? Is it related?
directive
myApp.directive('sankeyChart', function($window){
return{
restrict:'EA',
transclude: true, //加了transclue
template:"<svg width='1200' height='600'></svg>",
scope:{chartData:'=chartData'},
link: function(scope, elem, attrs){
scope.$watch('chartData', function(nv){
var dataToPlot=nv;
var d3 = $window.d3;
、、、、下面都是d3的代码、、、、、、、
Call directive
<p sankey-chart chart-data="sankeyData" ng-if="sankeyData" class="myCharts"></p>
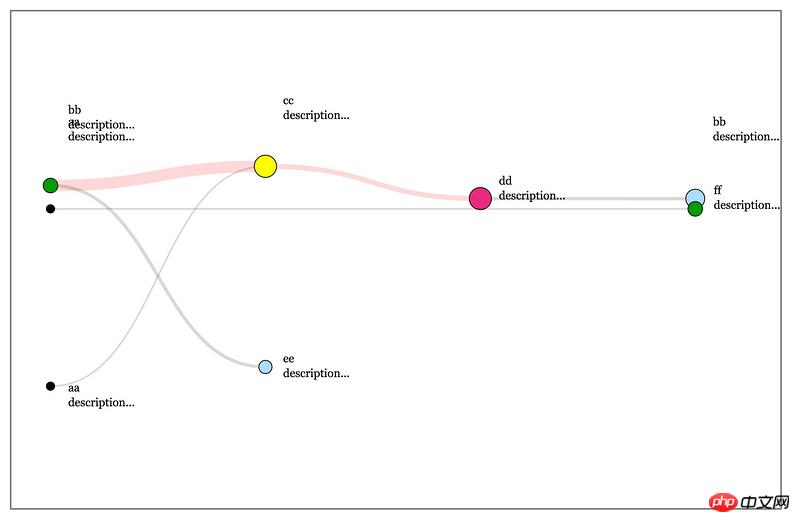
As shown below: 
高洛峰2017-05-15 16:52:46
Erase, I found the problem. Transclude cannot erase the contents of the svg generated by d3. I manually add a code to clear the contents of the svg before writing the d3 code - it's done.
svg.selectAll('*').remove();