
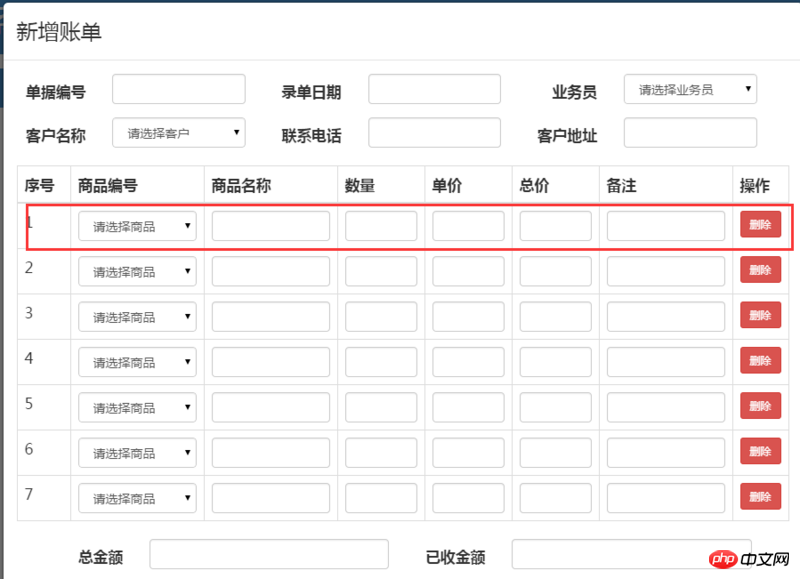
Each line serves as an order product details
Select the product and fill in the product name and price
The default quantity is 1, the price and quantity can be modified manually, but the total price cannot be modified. Total price = quantity * unit price;
How to bind this model for each row
PHP中文网2017-05-15 16:52:42
Write a sample for reference:
<body ng-app="orderSum">
<table ng-controller="orderController">
<thead>
<tr>
<th>序号</th>
<th>数量</th>
<th>单价</th>
<th>总价</th>
</tr>
</thead>
<tbody ng-repeat="order in orders track by $index">
<tr>
<td>{{ $index+1 }}</td>
<td><input ng-model="order.count"></td>
<td><input ng-model="order.price"></td>
<td><input readonly="true" value="{{ order.count * order.price }}"></td>
</tr>
</tbody>
</table>
<script>
var myApp = angular.module("orderSum",[]);
myApp.controller("orderController",['$scope',function($scope){
$scope.orders=[];
$scope.orders.length=10;
}]);
</script>
</body>
滿天的星座2017-05-15 16:52:42
ng-repeat + array.push({id:1,name:'',price:0,num:0})
ng-repeat='x in array'
ng-model='x.num'
ng-model='x.price'
ng-bind='x.num * x.price'