I was practicing using Angular recently and encountered a problem when implementing $http to read and write local JSON documents.
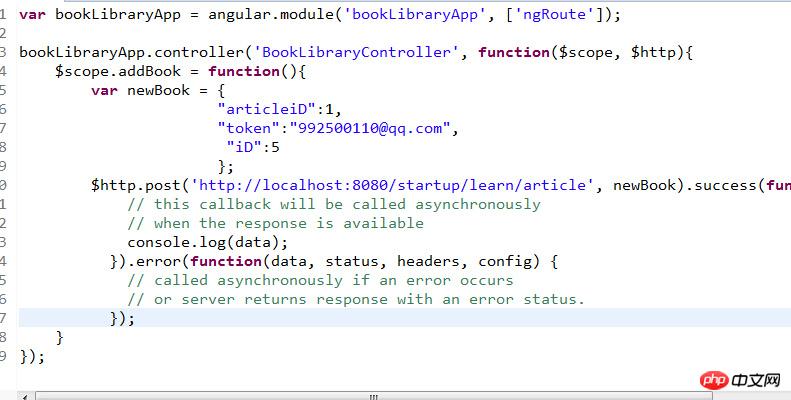
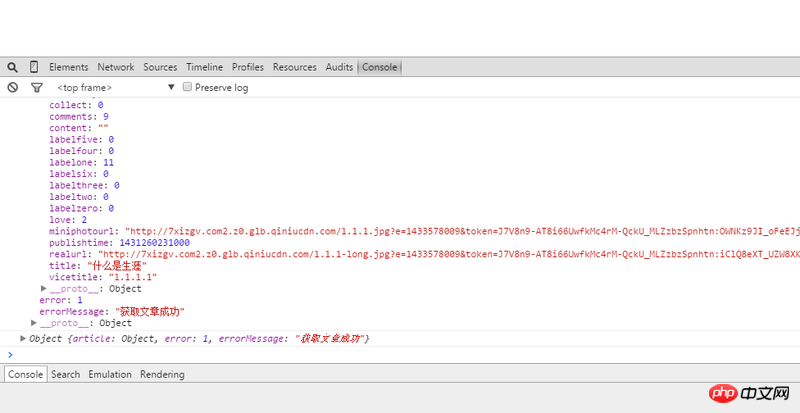
The content of the JSON document was successfully read out using the GET method; But when using POST to insert the local JSON document newBook, the following error occurred in the Chrome terminal:
1 2 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
is:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
I hope someone can help me find the error, thank you!
淡淡烟草味2017-05-15 16:51:59
I got help from the IRC on Angular’s official website. The answer (translation) is roughly as follows:
file:///是本地简单的文本服务器,能够实现$http.get()的服务,但是要实行POST,PUT,DELETE的服务,就需要真正的网络服务器了。如果你会多种语言的话,可选的种类有很多种,基于PHP,Rail,Ruby,JavaWait.
Of course, you can choose a full JS solution. For example, I am using it nowMEAN. I wish you a happy play.
Okay, now the question comes, let’s discuss where the technology is stronger………………
滿天的星座2017-05-15 16:51:59


I transferred the json post method above and returned the result correctly