I want to use angularjs and my97datepicker to make something. I wrote a direcitve to synchronize the value to the scope after clicking to select the time. The description is a bit confusing, take a look at the main code:
javascriptvar datepicker=angular.module("datepicker",[]); datepicker.controller("datepickerCtrl",function($scope){ $scope.date="2014-10-14"; }); datepicker.directive("datePicker",function(){ return { restrict:"A", link:function(scope,element,attr){ element.bind("click",function(){ window.WdatePicker(); }); //问题在这里,无法取到变化的值,而且加上这个,连初始的值都无法显示出来。 scope.$watch(attr.value,function(newVal){ scope.date=newVal; }); } }; });
Online address: http://jsfiddle.sinaapp.com/4zz6nvadg/embedded。初学angularjs,每次写directive都是卡在$watch这里。
PHP中文网2017-05-15 16:51:37
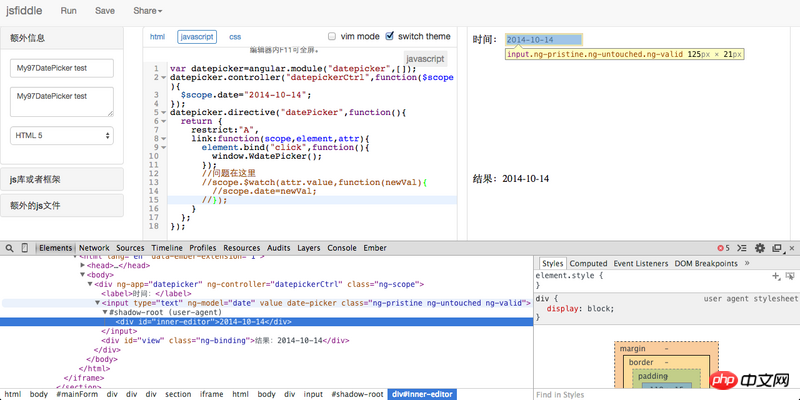
I don’t know how to solve it, because I have never used the plug-in you used, and I don’t have time to study it now. But I can tell you where the problem is, and you can try to find a solution on your own. Take a look at the screenshot first:

$watch related code first to ensure that the plug-in is executed correctly2014-10-14 appear in the DOM? $watch 部分你监视的是 attr.value,然而根据截图可以发现插件设定的日期根本就不是保存在 input[value] 这里,无论如何 input[value] part, what you are monitoring is attr.value. However, according to the screenshot, you can find that the date set by the plug-in is not saved here at all. input[value], anyway< code>input[value] are all empty values$watch 所做的仅仅是读取一个不存在的值,并且覆盖了 model,这就是为什么加上 $watch 部分之后,连 model does is read a non-existent value and overwrite model, which is why after adding the model is invalid reason.
input[value] 去,要么反过来,找到正确的地方去取值去 $watchAfter knowing the reason, the solution is simple, either let the plug-in write the value you want to input[value], or vice versa, find the right place to get the value
$watchAfter dinner, let me take a look at the source code of the plug-in. In fact, they provide several event callback functions, and you don’t have to use
var datepicker=angular.module("datepicker",[]);
datepicker.controller("datepickerCtrl",function($scope){
$scope.date="2014-10-14";
});
datepicker.directive("datePicker",function(){
return {
restrict:"A",
link:function(scope, element, attr){
element.bind("click", function () {
window.WdatePicker({
onpicked: function () {
scope.$apply(scope.date = this.value);
}
});
});
}
};
});
$watchIf you want to use
var datepicker=angular.module("datepicker",[]);
datepicker.controller("datepickerCtrl",function($scope){
$scope.date="2014-10-14";
});
datepicker.directive("datePicker",function(){
return {
restrict:"A",
link:function(scope, element, attr){
element.bind("click", function () {
window.WdatePicker({
onpicked: function () { scope.$digest(); }
});
});
scope.$watch(
function () { return element[0].value },
function (newValue) { scope.date = newValue; }
);
}
};
});
element[0].valueNote that the first parameter here cannot be directly
scope.$digest(),否则 scope.dateAnd you have to rely on the callback function of the plug-in here
PHPz2017-05-15 16:51:37
I don’t know why it is used like this. Here you need to clarify a concept. Properties and scope are different. If you want to bind the property value to the scope, you need to declare the scope in the directive. There are three ways:
According to your thinking, it may be the following way:
scope: {
value: '=value'
}
But even if binding is done, you must understand that the value change of this element's value is not monitored by Angular by default. 这个绑定只是说要去绑定这个属性值对应的变量Of course, you cannot watch the value change.
In fact, using ng-model and ng-change is enough.
It might end up like this:
<input ng-model="date" date-picker />
習慣沉默2017-05-15 16:51:37
I didn’t find the detailed documentation for link, and I’m not sure how to use attr, but I think you can try $watching the value of element.
As for the two people above, scope in the directive is its $scope, and attr is a parameter in the link and does not need to be defined separately.
某草草2017-05-15 16:51:37
Hello poster, how can I solve this problem? Now the value I get from ng-model is still undefined