Using ui-bootstrap’s tabset and ng-grid to create the following effect.
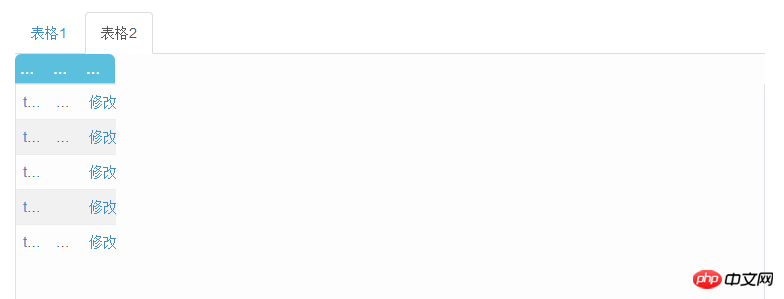
After the tab is switched to the second label, the grid displayed by default is as shown below. The automatically generated width is only 100px, which is obviously wrong (⊙o⊙)
Everyone who has used ng-grid must have encountered this problem, please give me the answer! The little girl is helpless! Woohoo~~~~(>_<)~~~~

PHP中文网2017-05-15 16:51:22
Solved it by trick
<ul class="nav nav-tabs">
<li ng-class="active">
<a ng-click="showGrid=true;active='active';active2=''">表格1</a>
</li>
<li ng-class="active2">
<a ng-click="showGrid=false;active='';active2='active'">表格2</a>
</li>
</ul>
<p ng-if="showGrid" class="gridStyle" ng-grid="gridOptions"></p>
<p ng-if="!showGrid" class="gridStyle" ng-grid="gridOptions2"></p>