I used the angularjs template in HTML, but in the Controller of beego, I set
this.TplNames = "index.html"
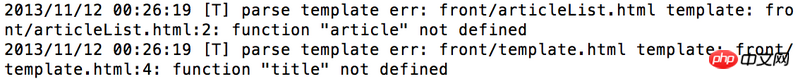
But after running, the information reported by the server is as follows:

I guess it’s because beego parsed it using Go’s own template, so it couldn’t find the variable. But after I set autorender=false, this error still appears, and the front end cannot receive the content of index.html.
滿天的星座2017-05-15 16:51:08
https://github.com/astaxie/beego/issues/297 This has been answered by the author.
beego.TemplateLeft = "<<<"
beego.TemplateRight = ">>>"
仅有的幸福2017-05-15 16:51:08
beego doesn’t understand
But if it’s a template conflict, just change Angular’s template matching
For example:
app.config ($interpolateProvider) ->
$interpolateProvider.startSymbol '//'
$interpolateProvider.endSymbol '//'
高洛峰2017-05-15 16:51:08
If an error is reported on the server side, it must be an error when beego parses the template. Angular's template is pure HTML, because it is a front-end library, so if an error occurs, it will definitely be reported in the browser console. Where exactly something went wrong, you need to take out the code and analyze it for everyone.
習慣沉默2017-05-15 16:51:08
There is a Delims function in the template package, which may be what you need. It can change the identifier of the GO parsed template file
我想大声告诉你2017-05-15 16:51:08
The template syntax of golang is very close to the template syntax of angularJS, so it is easy to report errors. Here are two solutions.
Replace the angularJS template content in the homepage with the golang template tag, for example {{ user.name }} into {{ _user.name }}, and then use golang to render {{ _user.name }} into '{ { user.name }}'. This method can solve the problem, but it is cumbersome to teach.
Reduce the content on the homepage and try to include the corresponding routing template during design.