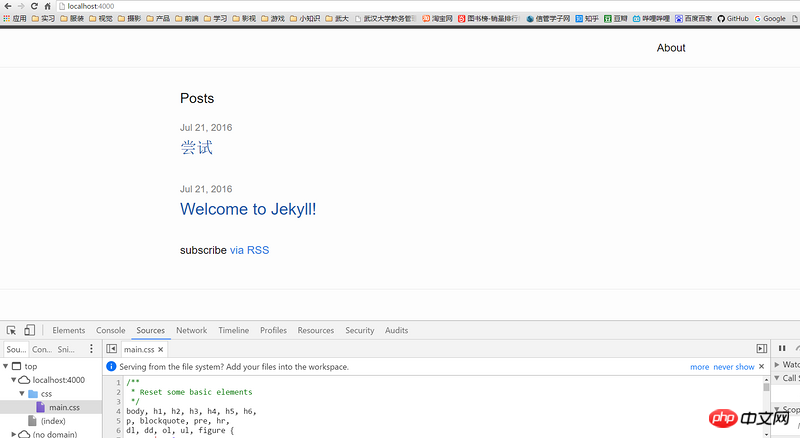
The website built locally using jekyll is displayed normally, as shown in the picture
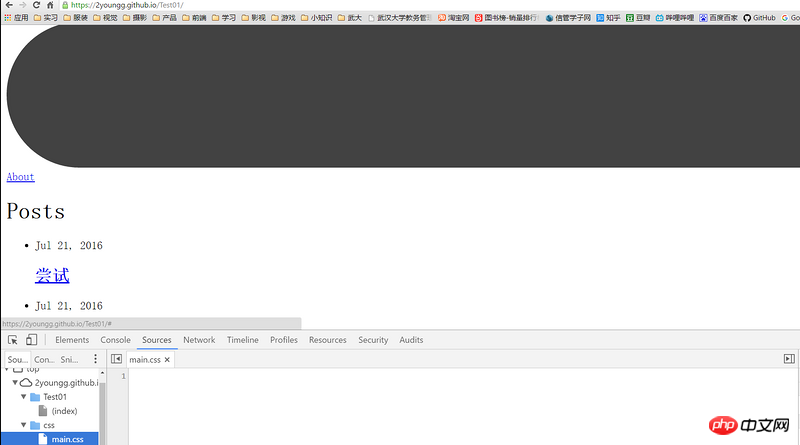
But when I uploaded it to github and used gitpage, the formatting was garbled. I looked at the css below and it was not generated. I don’t know what the problem is, as shown in the picture 
There are similar questions, but I didn’t solve the problem based on their answers. /q/1010000004165137
淡淡烟草味2017-05-02 09:38:52
The direct reason is that it cannot be loaded css/main.css
The reason why it cannot be loaded is that the address he requested is
https://2youngg.github.io/css/main.css
It should be
https://2youngg.github.io/Test01/css/main.css
Solution
In config.yml, there is a field similar to base_url, which is set to
https://2youngg.github.io/Test01/